![]()
もくじ
- 使用フォント・サイズを決める
- カラーパレットを作る
- Illustratorでデザイン
- デザインをIllustratorからPowerPoint形式に変換
- PowerPointで読み込み・最終調整
- 媒体資料デザインに役立つフリー素材&サービス
- 資料デザインのインスピレーションを得られるサイト
1. 使用フォント・サイズを決める
いざ資料を印刷してみた時に、「なんだか読みづらい」と感じる資料だと商談相手に読んでもらえないかもしれませんよね。手に取った時にきちんと内容が伝わるよう、適切なフォントや文字サイズを知っておきましょう。
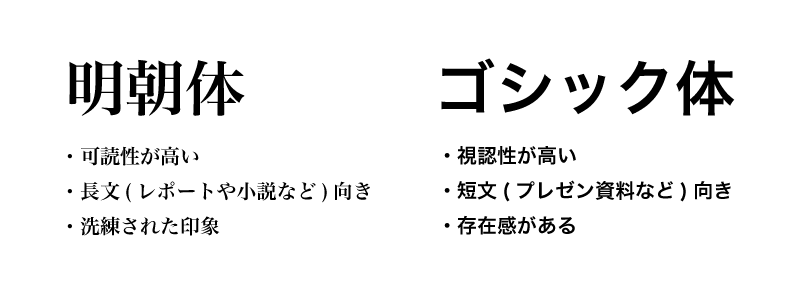
基本的にはゴシック体を使用する
明朝体は可読性(長い間読んでいても疲れにくい「読みやすさ」のこと)が高いフォントと言われていますが、媒体資料の場合は疲れが生じるほど長文になることはほぼありません。であれば、視認性(パッと見ただけでも認識できる「見やすさ」のこと)の高いゴシック体を使うのがベターです。
![明朝体・ゴシック体]()
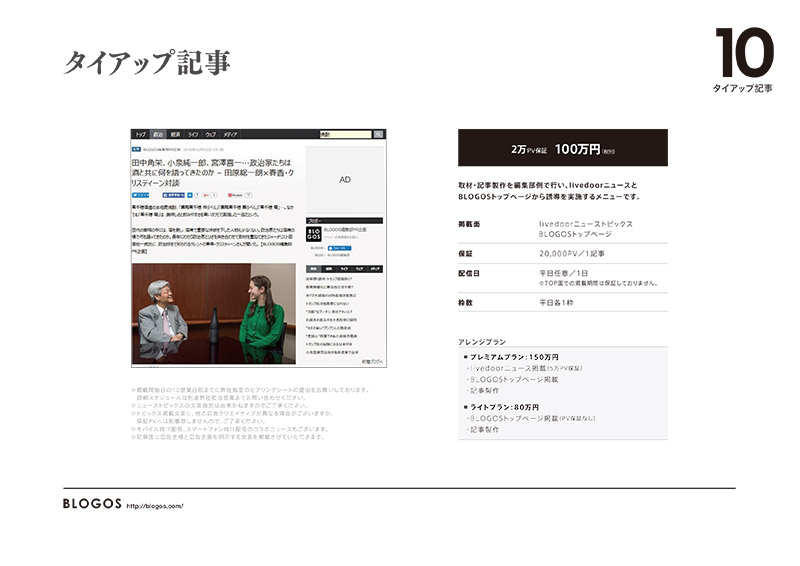
とは言っても、必ずしも明朝体を使うのがNGということでもありません。例えば、「BLOGOS」の媒体資料では、見出しや短いテキストに明朝体が用いられており、それによって媒体の洗練された雰囲気が強く印象づけられています。
基本的には資料にはゴシック体を用いたほうが適切ですが、デザインに意味をもたせる場合には、あえて部分的に明朝体を用いるケースもあります。
![BLOGOS媒体資料]()
互換性を重視するなら標準インストールされているフォントを
どんなに優れたデザインでも、デザイナーの選んだフォントが他の編集者のPCに入っておらず、見た目が変わってしまったら台無しですよね。そんな事態を防ぐためには、フォントはPCに標準インストールされているものを選ぶ必要があります。
また、その際にはデザイナーと営業など、編集する人同士の使用OSも確認しておきましょう!
![互換性を重視するなら標準インストールされているフォントを]()
和文フォント・欧文フォントを使い分ける
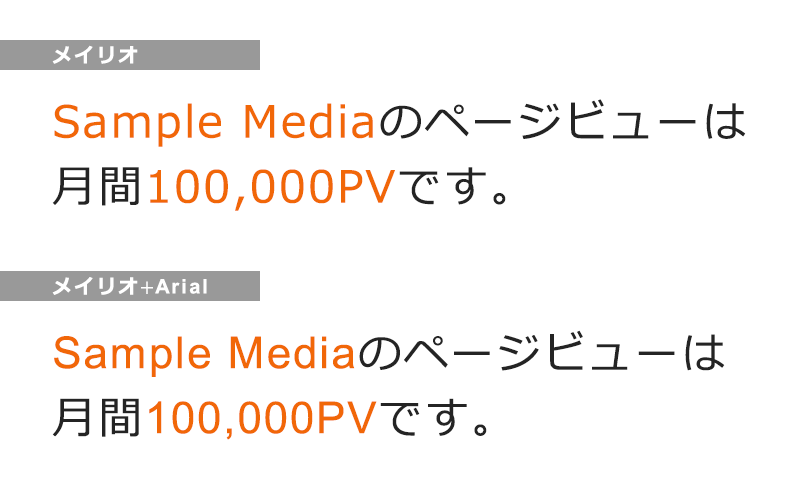
英単語や数字を表記する際には英数字に特化した欧文フォントを使用したほうが、より文章が読みやすくなります。媒体資料で言うところのページビュー数や価格などの表記ですね。
とはいえ、中には文字のサイズや太さが合わなかったりと相性の悪いフォントの組み合わせもあるので、実際に使ってみて、より自然に和文の中に馴染む欧文フォントを見つけましょう。
![和文フォント・欧文フォントを使い分ける]()
おすすめ和文フォント
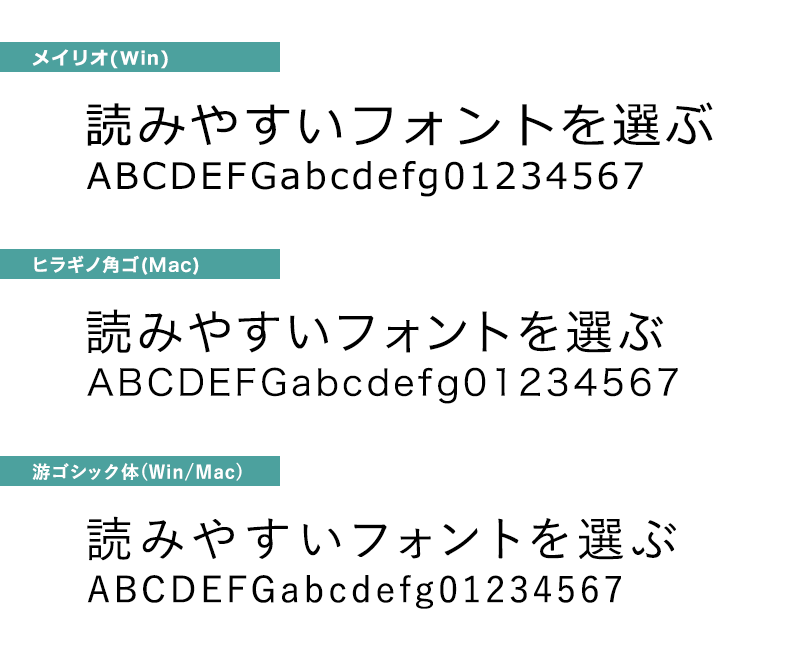
「メイリオ」はWindowsに標準インストールされているフォントです。視認性もいいため、資料を複数人で編集する場合はこのフォントを使えば間違いないかと思います。
また、使用OSがMacであれば、標準インストールされている「ヒラギノ角ゴ」、OSがWIndowsとMacでバラバラの場合などは両方に共通でインストールされている「游ゴシック体」を使うといいかもしれません。
![資料作りにおすすめの和文フォント]()
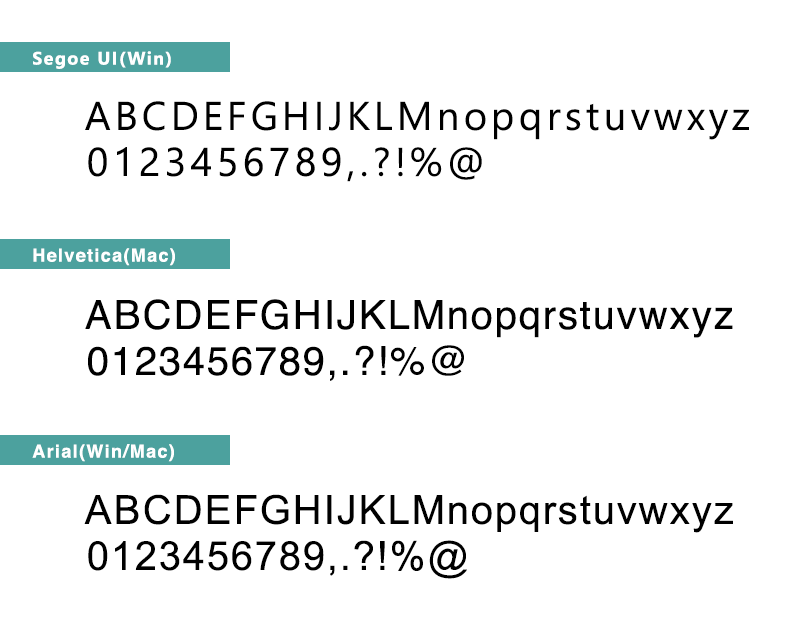
おすすめ欧文フォント
「Segoe UI」はWindowsに標準インストールされており、太さや大きさなどがメイリオと組み合わせた時に相性がいいフォントです。また、使用OSがMacなら、可読性もよく、デザイン性にも優れている「Helvetica」が多くの場面で活躍してくれそうです。
なお、WindowsでもHelveticaと似た雰囲気のフォントを使いたいなら、「Arial」というフォントが限りなくHelveticaに似た書体として知られています。WindowsにもMacにも標準インストールされているため、使い勝手も抜群です。
![資料作りにおすすめの欧文フォント]()
読みやすいフォントサイズを知る
基準となるフォントサイズを決めておくと、デザインの過程でもスムーズになります。私は制作する際、以下のように大まかなサイズ感を決めてからデザインに入りました。
- スライドタイトル:32pt
- 見出し:20pt〜22pt
- 本文:14pt〜16pt
- 注釈など:8pt〜10pt
![読みやすいフォントサイズを知る]()
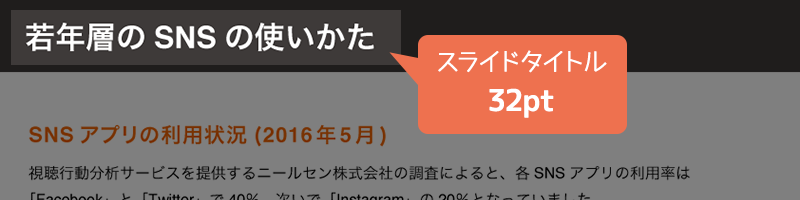
スライドタイトル(32pt)
![スライドタイトル(32pt)]()
「スライドタイトル」は全スライドで共通の場所に入るタイトルです。そのページに書かれていることを一言で表現するものなので、きちんと目に入るよう一番大きく設定します。
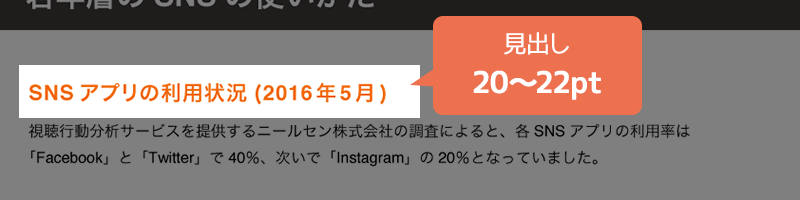
見出し(20〜22pt)
![見出し(20〜22pt)]()
「見出し」はスライド内の内容を細分化する時や、内容を強調したい時、一言で説明する時などに用います。デザインにメリハリをつける役割でもあるため、しっかりと読み手の目に留まるよう、本文よりも大き目のサイズに。
本文(14pt〜16pt)
![本文(14pt〜16pt)]()
「本文」は説明文や箇条書きなど資料を形成する文章にあたるものなので、フォントサイズの基準とも言えます。14pt〜16pt程度が文章として読みやすいフォントサイズです。
注釈(8pt〜10pt)
![注釈(8pt〜10pt)]()
「注釈」は文章を補足したりする注意書きにあたるものなので、本文より小さいサイズで記載します。個人的にはどんなに小さくても8ptまでが、無理なく読めるギリギリのラインだと考えています。
参考サイト
読みやすい資料を制作するための適切なフォントサイズについては、以下のサイトが参考になりました。なんとサンプルのパワーポイントデータまでダウンロードできます!
2.カラーパレットを作る
カラーパレットを作ることで資料の雰囲気が統一されるのはもちろん、媒体カラーも印象づけることができます。色数はあまり多くなるとゴチャゴチャしてしまうので、5〜6色までにしておくとデザインがまとまりやすいです。
以下はある媒体資料を作成した時のカラーパレットです。カラーパレットを作ったら、それ以外の色はなるべく使わないよう心がけました。
![カラーパレット]()
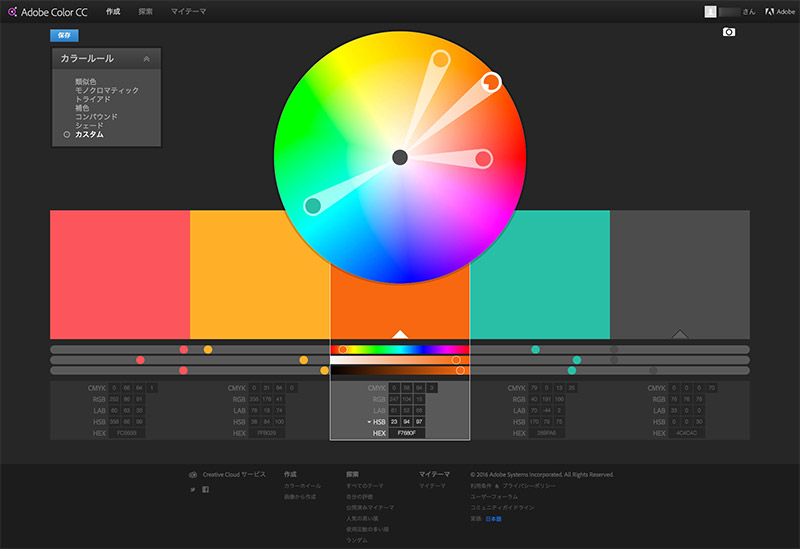
カラーパレットを作成するツールはたくさんありますが、私のお気に入りはAdobe Color CCです。オンラインでカラーパレットを作成でき、Adobe IDを持っていれば作ったテーマを保存しておけるという利点もあります。
![Adobe Color CC]() Adobe Color CC
Adobe Color CC
3. Illustratorでデザイン
デザインの方向性が決まったら、さっそく制作に入りましょう。使うツールは好きなものでいいと思いますが、私の場合はデータをPowerPoint形式に変換する必要があったため、Illustratorで作成しました。
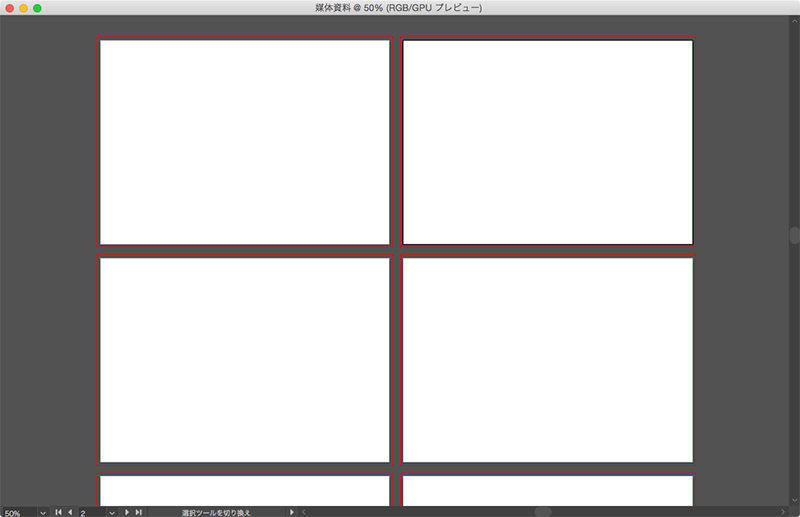
アートボード機能が便利!
Illustratorにはひとつのファイルで複数のキャンバスを描ける「アートボード」という便利な機能があります。資料はどうしても複数ページになるため、アートボードを使えば、ページごとの管理もグッと楽になりますよ。(最近はPhotoshopでもアートボード機能が使えますけどね!)
![Illustratorアートボード機能]()
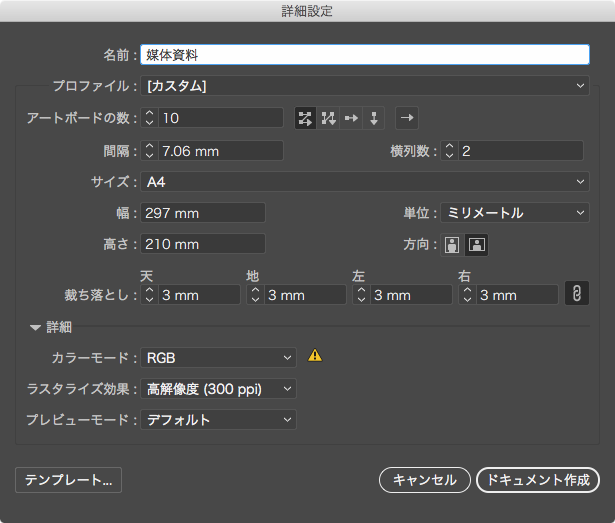
アートボードのオプション
新規ドキュメントの作成で、以下のようにオプションを設定します。PowerPoint形式で横向きの資料を作成する場合は、A4を横にしたサイズに設定すればOKです。
ちなみに、上下左右に余白を作らないデザインにする場合、3mm程度の塗り足しを作っておくと、PowerPointに配置する時に便利ですよ!
![Illustratorオプション画面]()
参考サイト
Illustratorで資料を作成する時の設定や作り方のコツが詳しく記載されています。
Illustratorならグラフ作成も簡単!
媒体資料に必須なグラフ作成にもIllustratorが便利です。グラフはPowerPointでも簡単に作成できますが、やはりIllustratorのほうが圧倒的にデザインしやすいんですよね。
データを読み込んでグラフを作成できるので、後で値を変更したりもできます。
![Illustratorでグラフを作る]()
参考サイト
作成方法は、以下のサイトで大変わかりやすく紹介してくださっています!
4. デザインをIllustratorからPowerPoint形式に変換
Illustratorで作ったデザインをPowerPointで読み込めるようにする方法は、以下の3通りの方法があります。
- IllustratorでWMFに書きだし→PowerPointで読み込む
- IllustratorでPDFに書き出し→AcrobatでPowerPoint形式に変換
- IllustratorでPNGに書き出し→PowerPointに貼り付け
私は1番目の「WMF(Windows MetaFile )」形式で書き出すという手段をとりました。少し手間がかかりますが、Illustratorで作った図やイラストを、形や色を維持したままPowerPointで編集することができます。
ですが、複雑なデザインの場合は変換の際に色々と不具合も多く出るため、3番目の「PNGに書き出してPowerPointに貼り付ける」方法が確実です。
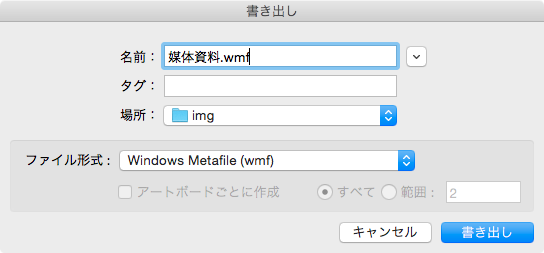
WMFの書き出し手順
Illustratorでの書き出し手順は以下の通り。
ファイル→書き出し→書き出し形式→「Windows MetaFile (wmf)」を選択→書き出し
![Illustrator書き出し画面]()
5. PowerPointで読み込み&最終調整
Illustratorから書き出したWMFをPowerPointで読み込んだら、ここでデザインの最終調整をしていきます。
5. WMFを読み込む手順
PowerPointでの読み込み手順は以下の通り。
挿入→図→「ファイルから…」を選択→書き出したWMFファイルを読み込む
位置やサイズに若干のズレがありますが、うまく微調整して配置しましょう。読み込み時は、ファイルは全てグループ化されているため、必要に応じてグループ化の解除を行ってください。
![PowerPointで読み込み]()
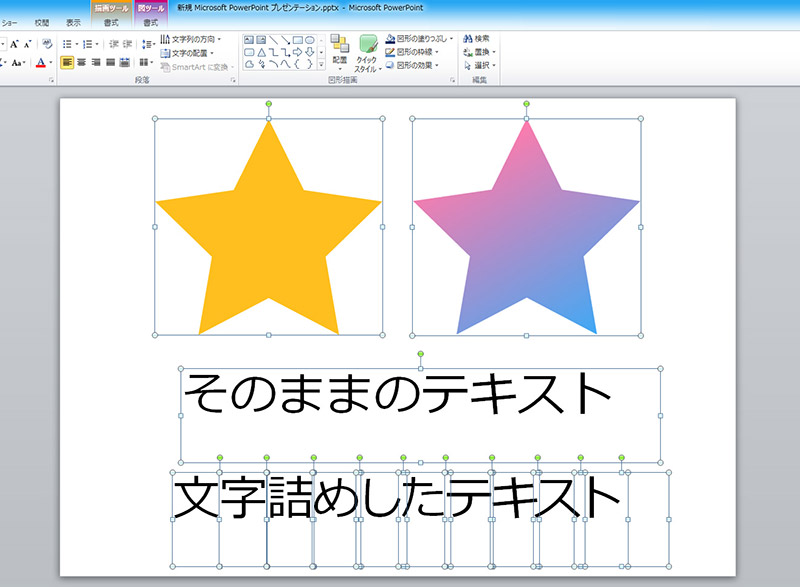
注意点としては、Illustratorでパスで描いたオブジェクトはPowerPointでは「オートシェイプ」となるため、後から色や形を変更できます。ですが、グラデーションなどをつけたオブジェクトの場合は「図」として変換されるため、PowerPointで後から編集することはできません。
また、テキストも編集できなくはないですが、文字詰めしたテキストについては1文字ずつバラバラになってしまうので注意が必要です。
参考サイト
llustratorからWMF形式に書き出してPowerPointで読み込む時の手順や、注意点については、以下のサイトに詳細に記載されています。もっと知りたい方はこちらをご参照ください。
最新版ならもっと簡単にPowerPoint形式に変換できる!
使っていたIllustratorやPowerPointのバージョンが古かったため実践できませんでしたが、Adobe CCやOfficeの最新版では、なんとコピー&ペーストでIllustratorで作ったオブジェクトをPowerPointで使えるらしいのです。
しかも、やりとりはSVGで行われるので、後からサイズや色の変更もできるとのこと。すごすぎる!!私のあの苦労はなんだったのでしょうか。
どのバージョン以降なら実現可能なのか詳しくはわかりませんが、情報科学屋さんを目指す人のメモの記事によると、「Office 365 Solo版 PowerPoint 2016 バージョン 1701 (ビルド 7766.2060)」+「Adobe Ilustrator CC 2017.0.2 21.0.2 (64-bit)」でなら可能とのことでした。
詳しくは以下の記事をご参照ください!
6. 媒体資料デザインに役立つフリー素材
最後に、媒体資料をデザインする時にとってもお世話になった素材サイトや参考になる記事をご紹介します!
アイコン
![媒体資料デザインに役立つフリー素材(アイコン)]()
グラフなどに、アイコンを加えてひと工夫加えるだけで、グッとわかりやすくなります!
ICOOON MONO
今回と言わずいつもお世話になっているアイコン素材サイト。なんと6000個以上のアイコン素材がダウンロード可能!ここに来れば大体どんなアイコンも揃うという安心感があります。
![ICOOON MONO]() ICOOON MONO
ICOOON MONO
icon rainbow
こちらも多くのフリーのアイコン素材を配布してしているサイト。マーケティング関連のアイコンが多い印象なので資料デザインには重宝しそう!
![icon rainbow]() icon rainbow
icon rainbow
iconSweets2
「iconSweets2」というアイコン集をパワーポイント向けにコンバートし、配布してくださっています!IllustratorなどのデザインツールがなくてもPowerPoint上でアイコンが使えるため、資料作りに重宝しますね。アイコンの収録数は全部で331個とのこと。
![iconSweets2]() プレゼン資料の表現力が増す!ビジネス用途に使いやすいフリーアイコン(×331個)のご紹介|PowerPoint Design
プレゼン資料の表現力が増す!ビジネス用途に使いやすいフリーアイコン(×331個)のご紹介|PowerPoint Design
FLAT ICON DESIGN
フラットデザイン風のアイコンがダウンロードできる素材サイト。カラーバリエーションも豊富なため、デザインの手間を大幅に削減できます!実は、この記事のアイキャッチにもお世話になってます!
![FLAT ICON DESIGN]() FLAT ICON DESIGN
FLAT ICON DESIGN
human pictogram 2.0
インフォグラフィック作成に重宝するピクトグラムをダウンロードできる素材サイト。ピクトグラムは男女比のグラフなどでよく使われてますよね!
![human pictogram 2.0]() human pictogram 2.0 (無料人物 ピクトグラム素材 2.0)
human pictogram 2.0 (無料人物 ピクトグラム素材 2.0)
モックアップ
![媒体資料デザインに役立つフリー素材(モックアップ)]()
PCやスマートフォンなどの画像にサイトのキャプチャを当てはめるのに重宝するモックアップ素材とWebサービスをご紹介!
3flab inc. | Vector Materials
さまざまなIllustratorのスクリプトを無料で公開してくださっている「株式会社三階ラボ」さんのダウンロードコンテンツ。iMacやiPhoneなどのフラットなモックアップ素材もベクターデータで配布してくださっています!
モックアップ素材は他にもたくさんありますが、ベクターデータの素材って意外と少なかったので、本当に重宝します!
![3flab inc. | Vector Materials]() 3flab inc. | Vector Materials
3flab inc. | Vector Materials
Dimmy.Club
PCやスマートフォンのモックアップにサイトのキャプチャをはめこみ、ダウンロードできるWebサービス。最近知ったのでまだ使ったことはないですが、すごく資料作りに重宝しそうです!
機能自体はいたってシンプルですが、カラーバリエーションが選べたり、立体的なデザインとフラットデザインの2種類が用意されているのが便利だな〜と思いました。(ただし、ライセンスの記載が見当たらないため、使用に関しては自己責任でお願いします)
![Dimmy.Club]() Dimmy.club
Dimmy.club
7. 資料デザインのインスピレーションを得られるサイト
情報をより直感的にわかりやすく見せることができるインフォグラフィックは、資料作成に欠かせませんよね。デザインのインスピレーションを得られるサイトをご紹介します!
infographic.jp
![infographic.jp]()
インフォグラフィックのギャラリーサイト。他にもインフォグラフィックのギャラリーサイトは複数ありますが、個人的にはここが見やすいと感じています。
infographic.jp - インフォグラフィックス by econte
Pinterest
![Pinterest]()
今回に限らず、私はよくデザイン制作時にはPinterestでデザインの情報収集をしています。「インフォグラフィック」など特定のキーワードで検索するとたくさんヒットするので、デザインをザーッと一覧で見渡したい人にはこちらがオススメ。
Pinterest
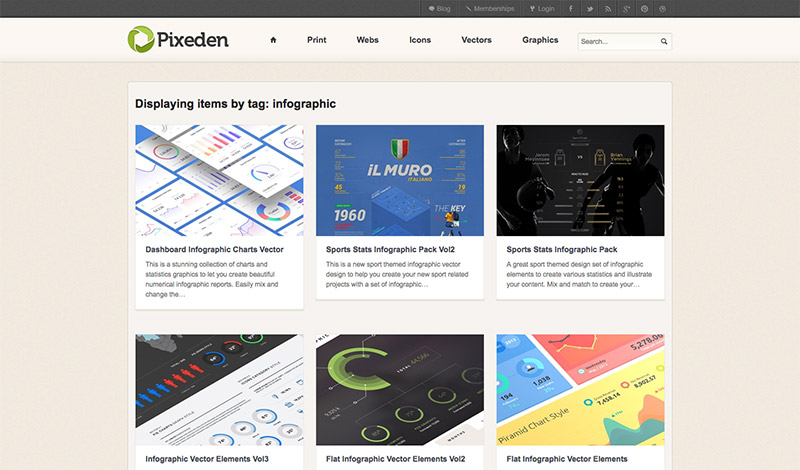
Pixeden
![Pixeden]()
インフォグラフィックの素材が無料でダウンロードできます!
Displaying items by tag: infographic | Pixeden
さいごに
初の前後編となった「媒体資料のデザインを制作した時の手順【デザイン編】」でした。デザインより前の段階の【構成編】は以下の記事にまとめましたので、興味があればぜひ見てみてください!
以上、彩でした!


 エア・カナダ【日本】カナダ・オンタリオ州、ケベック州とその近郊情報サイト「極彩の秋 紅葉の東部カナダ」
エア・カナダ【日本】カナダ・オンタリオ州、ケベック州とその近郊情報サイト「極彩の秋 紅葉の東部カナダ」
 紅葉と月を愛でる美食旅| 星野リゾートの温泉旅館ブランド「界」
紅葉と月を愛でる美食旅| 星野リゾートの温泉旅館ブランド「界」
 Seasonal Splendor | Tennessee Vacation
Seasonal Splendor | Tennessee Vacation
 Official Idaho Vacation and Travel Planning Guide
Official Idaho Vacation and Travel Planning Guide
 Forrst | Autumn - WordPress Theme - A post from detrans
Forrst | Autumn - WordPress Theme - A post from detrans
 マリノアシティ 実りの秋 | Oeuflab|ウフラボ
マリノアシティ 実りの秋 | Oeuflab|ウフラボ
 Gallery: Beautiful Typography, Lettering & Calligraphy | From up North
Gallery: Beautiful Typography, Lettering & Calligraphy | From up North
 シルエットデザイン
ちなみに、私がテーマ内で使っているのは上記画像の上ふたつ。背景パターンやトップへ戻るボタンなど、至るところに使用させていただいてます。
シルエットデザイン
ちなみに、私がテーマ内で使っているのは上記画像の上ふたつ。背景パターンやトップへ戻るボタンなど、至るところに使用させていただいてます。

 ベクタークラブ<イラストレーター素材が無料>
私が使用させていただいているのはこちら。ベクターデータなのでトップ画像などの大きな部分にも使用できます!
ベクタークラブ<イラストレーター素材が無料>
私が使用させていただいているのはこちら。ベクターデータなのでトップ画像などの大きな部分にも使用できます!
 紅葉が舞う秋のデザインエレメントのイラストai/eps
紅葉が舞う秋のデザインエレメントのイラストai/eps
 ぱくたそ - フリー写真素材・無料ダウンロード
ちなみに、今回のデザインで私が使用させていただいた写真はこちら。
ぱくたそ - フリー写真素材・無料ダウンロード
ちなみに、今回のデザインで私が使用させていただいた写真はこちら。
 赤く紅葉した木
もみじの落ち葉
ヘッダーのコウモリとフッターの落ち葉のテクスチャの部分に使用しています。フッターのテクスチャはPhotoshopでシームレスにしてパターンとして敷いています。
赤く紅葉した木
もみじの落ち葉
ヘッダーのコウモリとフッターの落ち葉のテクスチャの部分に使用しています。フッターのテクスチャはPhotoshopでシームレスにしてパターンとして敷いています。

 Webdesigner Lab - tutorials, templates, resources for web designers
Webdesigner Lab - tutorials, templates, resources for web designers
 無料素材イラスト・ベクターのフリーデザイナー
無料素材イラスト・ベクターのフリーデザイナー
 シーン別カラーチャート | 秋をイメージさせるカラー配色 | Web制作会社スタイル
シーン別カラーチャート | 秋をイメージさせるカラー配色 | Web制作会社スタイル
 この秋、デザインやファッションに使いたい10色 -2015年秋のトレンドカラー | コリス
ちなみに私はAdobe Color CCで「autumn」というワードで検索し、好みの配色を見つけました!Adobe Color CCは自分の好きなカラースキームを作成することができ、Adobeアカウントを持っていれば好きな配色を保存しておけたりPhotoshopにスウォッチとして登録できるのでオススメです!
この秋、デザインやファッションに使いたい10色 -2015年秋のトレンドカラー | コリス
ちなみに私はAdobe Color CCで「autumn」というワードで検索し、好みの配色を見つけました!Adobe Color CCは自分の好きなカラースキームを作成することができ、Adobeアカウントを持っていれば好きな配色を保存しておけたりPhotoshopにスウォッチとして登録できるのでオススメです!
 Adobe Color CC
ちなみに今回の秋テーマの配色はこちら!この5色をベースに少しずつ色味を調節しながらデザインしました。
Adobe Color CC
ちなみに今回の秋テーマの配色はこちら!この5色をベースに少しずつ色味を調節しながらデザインしました。

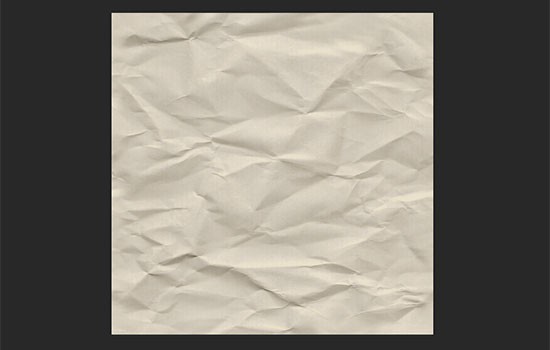
 ちなみに、今回のデザインではコンテンツの背景を古びた紙のようにしてフチをギザギザにしました。以前にチュートリアル記事を書いたので、方法が知りたい方はそちらもぜひ読んでみて下さいね!
年賀状作成に使える!紙のフチに和紙のようなギザギザ感を出す方法 | Design Color
春に続いて秋テーマもなんとか作れました!これで残すは冬のみ・・・。もし何か変なところや不具合があったら教えていただけると助かります!
以上、彩がお伝えしました!
ちなみに、今回のデザインではコンテンツの背景を古びた紙のようにしてフチをギザギザにしました。以前にチュートリアル記事を書いたので、方法が知りたい方はそちらもぜひ読んでみて下さいね!
年賀状作成に使える!紙のフチに和紙のようなギザギザ感を出す方法 | Design Color
春に続いて秋テーマもなんとか作れました!これで残すは冬のみ・・・。もし何か変なところや不具合があったら教えていただけると助かります!
以上、彩がお伝えしました!




















 作品詳細ページには作家さんのプロフィールがや作品へのこだわりが詳しく記載されています。アーティストインタビューや独自の展示会も実施しているため、気になった作家さんがいたらチェックしてみるとよさそうですね。
作品詳細ページには作家さんのプロフィールがや作品へのこだわりが詳しく記載されています。アーティストインタビューや独自の展示会も実施しているため、気になった作家さんがいたらチェックしてみるとよさそうですね。
 また、こちらのサイトで特徴的なのは、自分の希望に沿って作品を制作してもらえる「オーダーメイド」というシステムです。自分のイメージ通りの絵をうまく見つけられなかった場合も、このシステムを使えば満足のいく買い物が出来そうですね!
また、こちらのサイトで特徴的なのは、自分の希望に沿って作品を制作してもらえる「オーダーメイド」というシステムです。自分のイメージ通りの絵をうまく見つけられなかった場合も、このシステムを使えば満足のいく買い物が出来そうですね!


 「飾る場所にふさわしいアートの選び方」や「シーンに合わせたアートの具体例」といった購入者のための丁寧な解説から、「作品の撮影方法」や「画像編集の方法」といった出品者にも役立つガイドも掲載されており、内容が充実した親切なサイトです。
「飾る場所にふさわしいアートの選び方」や「シーンに合わせたアートの具体例」といった購入者のための丁寧な解説から、「作品の撮影方法」や「画像編集の方法」といった出品者にも役立つガイドも掲載されており、内容が充実した親切なサイトです。


 絵画の価格設定は画家により自由に設定できることが多いですが、こういった価格の決め方はとても平等で、売り手だけでなく買い手も安心して購入することができそうですね。レベルが上がると自分の絵の単価が上がるというシステムも、画家のモチベーションを上げてくれそう。
絵画の価格設定は画家により自由に設定できることが多いですが、こういった価格の決め方はとても平等で、売り手だけでなく買い手も安心して購入することができそうですね。レベルが上がると自分の絵の単価が上がるというシステムも、画家のモチベーションを上げてくれそう。


 特徴的なのは「カスタムオーダー」というシステム。気に入った作品に、追加で自分の希望を盛り込んでもらえるという機能です。例えば購入したい作品に対し、使ってほしい色や大きさなどをクリエイターに依頼することができます。詳しくは公式サイトの「
特徴的なのは「カスタムオーダー」というシステム。気に入った作品に、追加で自分の希望を盛り込んでもらえるという機能です。例えば購入したい作品に対し、使ってほしい色や大きさなどをクリエイターに依頼することができます。詳しくは公式サイトの「
 また、アプリもリリースしているため、作品を売りたい人も買いたい人も気軽にアクションを起こすことができそう。
また、アプリもリリースしているため、作品を売りたい人も買いたい人も気軽にアクションを起こすことができそう。


 自分だけのオンラインストアを開設できる「
自分だけのオンラインストアを開設できる「
 「アート」で絞り込むと、「水彩」や「版画」に加えて「額」や「掛け軸」といった珍しいカテゴリーも見つかるため、細かく作品を探したい人にオススメ。また、手作り市などの開催情報や、iichi(いいち)独自でも特設ギャラリーショップを解説しているため、手作り作品のイベントを探している人にも便利。
「アート」で絞り込むと、「水彩」や「版画」に加えて「額」や「掛け軸」といった珍しいカテゴリーも見つかるため、細かく作品を探したい人にオススメ。また、手作り市などの開催情報や、iichi(いいち)独自でも特設ギャラリーショップを解説しているため、手作り作品のイベントを探している人にも便利。

 特定のテーマで作品を探しているユーザーが探しやすいのはもちろん、自身が「いいな」と思った作品をストックできるという意味でも便利な機能ですね。
特定のテーマで作品を探しているユーザーが探しやすいのはもちろん、自身が「いいな」と思った作品をストックできるという意味でも便利な機能ですね。

 いいなと思ったのがハンドメイドに関するイベントや素材を購入できるサイト、作品の作り方が記載されているレシピ投稿サイトなどを紹介している「ハンドメイドマップ」というコンテンツ。ハンドメイド初心者はこちらを覗いてみるとよさそう。
いいなと思ったのがハンドメイドに関するイベントや素材を購入できるサイト、作品の作り方が記載されているレシピ投稿サイトなどを紹介している「ハンドメイドマップ」というコンテンツ。ハンドメイド初心者はこちらを覗いてみるとよさそう。

 また、作品を絞り込むときに「男女兼用」「女性向け」「男性向け」などの項目があるため、プレゼント用のギフトを探す時に重宝しそう。
また、作品を絞り込むときに「男女兼用」「女性向け」「男性向け」などの項目があるため、プレゼント用のギフトを探す時に重宝しそう。

 面白いのはTwitterとサイトを連携させる「ログパカ」というシステムで、このシステムを使えば自分の作品に関するお知らせを投稿するとTwitterにも同時にお知らせをツイートすることができます。
面白いのはTwitterとサイトを連携させる「ログパカ」というシステムで、このシステムを使えば自分の作品に関するお知らせを投稿するとTwitterにも同時にお知らせをツイートすることができます。



 実装方法は以下の記事を参考にさせていただきました。本当にありがとうございます〜!こちらの記事では実際にスライダーを動かして星の数を操作することができるため、イメージがつかみやすいですよ!
実装方法は以下の記事を参考にさせていただきました。本当にありがとうございます〜!こちらの記事では実際にスライダーを動かして星の数を操作することができるため、イメージがつかみやすいですよ!
 上記の計算を全パターンやるのは手間なので、Sassで最初に星の幅を変数化し、最初に計算式を作っておくと楽です!
上記の計算を全パターンやるのは手間なので、Sassで最初に星の幅を変数化し、最初に計算式を作っておくと楽です!
 いかがでしたか?食べログみたいな評価型のサイトを作るときでないと使う機会ないかもしれませんが、CSSで実装すればカスタマイズがしやすいのでオススメです!
以上、彩がお送りしました。
いかがでしたか?食べログみたいな評価型のサイトを作るときでないと使う機会ないかもしれませんが、CSSで実装すればカスタマイズがしやすいのでオススメです!
以上、彩がお送りしました。

 私がよく素材探しでお世話になっているのは、たくさんのテクスチャを配布してくださっている「
私がよく素材探しでお世話になっているのは、たくさんのテクスチャを配布してくださっている「
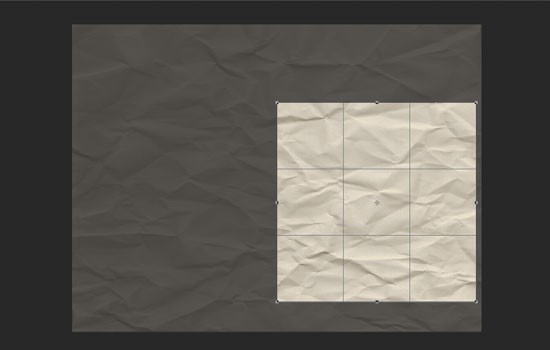
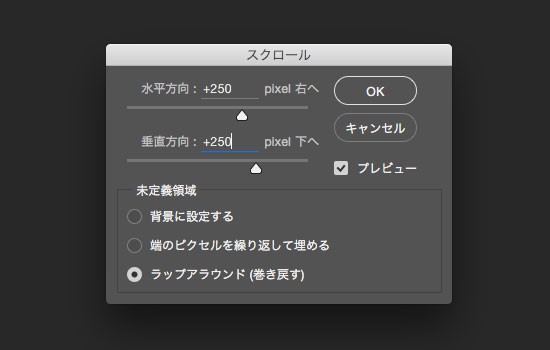
 ちなみに、このスクロールフィルタの「ラップアラウンド」は言葉では説明しづらいので、ちゃんと知りたい人は以下のLIGさんの記事を参照してください。とてもわかりやすく「ラップアラウンド」の説明をしてくれていますよ。
ちなみに、このスクロールフィルタの「ラップアラウンド」は言葉では説明しづらいので、ちゃんと知りたい人は以下のLIGさんの記事を参照してください。とてもわかりやすく「ラップアラウンド」の説明をしてくれていますよ。

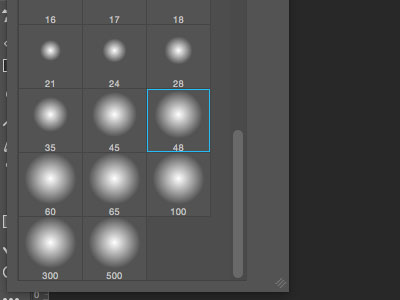
 コピースタンプツールは好きなブラシを使うことができます。私はたいてい「基本ブラシ」の中の「ソフトメカニカル」という輪郭がボヤボヤしたブラシをつかっています。今回は48pxの大きさのものを選択。こちらは用途に合わせてお好みで調整してくださいね。
コピースタンプツールは好きなブラシを使うことができます。私はたいてい「基本ブラシ」の中の「ソフトメカニカル」という輪郭がボヤボヤしたブラシをつかっています。今回は48pxの大きさのものを選択。こちらは用途に合わせてお好みで調整してくださいね。
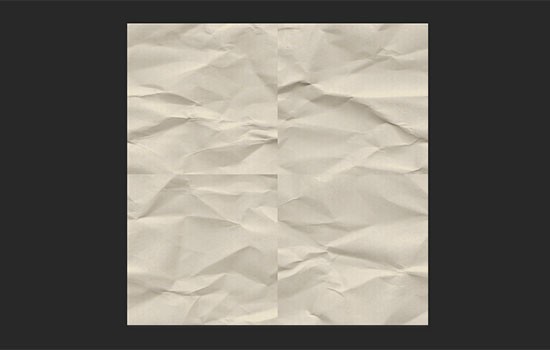
 中央の継ぎ目付近で何回かコピースタンプツールを使ってなじませると、だいぶ継ぎ目が目立たなくなりました!
中央の継ぎ目付近で何回かコピースタンプツールを使ってなじませると、だいぶ継ぎ目が目立たなくなりました!
 ここでもう一度「スクロール」フィルタを適用して中央付近の継ぎ目を端に移動させます。すると・・・
ここでもう一度「スクロール」フィルタを適用して中央付近の継ぎ目を端に移動させます。すると・・・
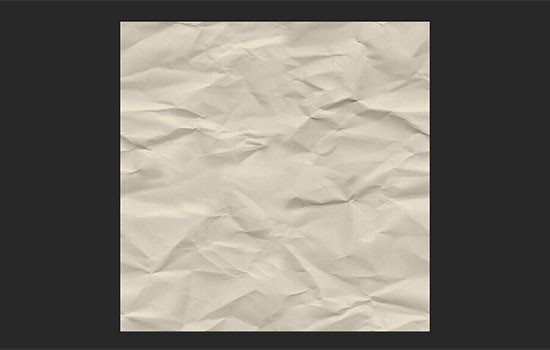
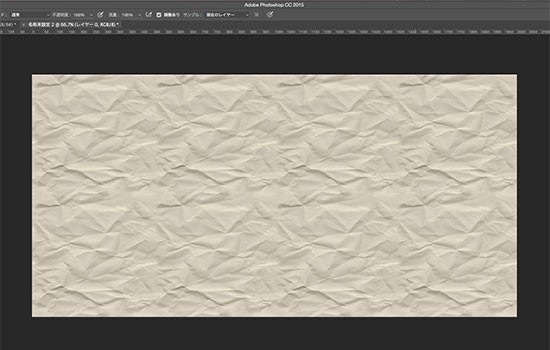
 シームレスパターンのできあがり!
このパターンを「編集」→「パターンを定義」でPhotoshopにパターン登録します。これで、どんなに大きなカンバスでもずっと続くシームレスパターンが適用できますよー!
シームレスパターンのできあがり!
このパターンを「編集」→「パターンを定義」でPhotoshopにパターン登録します。これで、どんなに大きなカンバスでもずっと続くシームレスパターンが適用できますよー!
 なんか、急いで作ったのでよくよく見るとちょっと不自然な出来かもしれませんが、コピースタンプの段階で綺麗に継ぎ目を修正できればもっとうまく繋がりますよー!
なんか、急いで作ったのでよくよく見るとちょっと不自然な出来かもしれませんが、コピースタンプの段階で綺麗に継ぎ目を修正できればもっとうまく繋がりますよー!





 会社では女性向けのデザインなんてほとんど手掛ける機会がなく、実は私自身「ガーリー」なデザインとは無縁でその辺りのセンスがまるでゼロです…。ですが、美容院のターゲットといえば何と言っても「女性」!この機会に色々な記事やスライドを読んで女性に好まれるデザインの研究をしました。
会社では女性向けのデザインなんてほとんど手掛ける機会がなく、実は私自身「ガーリー」なデザインとは無縁でその辺りのセンスがまるでゼロです…。ですが、美容院のターゲットといえば何と言っても「女性」!この機会に色々な記事やスライドを読んで女性に好まれるデザインの研究をしました。






 上:表面 / 下:裏面[/caption]
「Clement Salon Bull(クレメント サロン ブル)」さんと「alpha(アルファ)」さんは姉妹店のため、ほぼ同じデザインで2店舗ぶん制作しました。私がいつもお世話になっているのは「Bull」さんですが、どちらの店舗も店員さんが優しく、技術力も確かなので安心してお任せできます。また、お店の内装がとてもオシャレで、なんとデザイナーさんに依頼せずオーナー自らがデザインやインテリアをセレクトしているのだとか。
私は超がつくほどのくせ毛で、それをどうにかするためにパーマやカラーなど色々やりすぎて髪がボロボロになってしまい、数年前にこちらに駆け込みました。その際、とても丁寧に話をきいてスタイリングやヘアケアをしていただいたため、それ以来ずっとお世話になっています。
ちなみにカラーなどの待ち時間で出してくれるコーヒーがとても美味しいので、コーヒー好きにもオススメです。機会があればぜひ!
以上、彩がお送りしました。
上:表面 / 下:裏面[/caption]
「Clement Salon Bull(クレメント サロン ブル)」さんと「alpha(アルファ)」さんは姉妹店のため、ほぼ同じデザインで2店舗ぶん制作しました。私がいつもお世話になっているのは「Bull」さんですが、どちらの店舗も店員さんが優しく、技術力も確かなので安心してお任せできます。また、お店の内装がとてもオシャレで、なんとデザイナーさんに依頼せずオーナー自らがデザインやインテリアをセレクトしているのだとか。
私は超がつくほどのくせ毛で、それをどうにかするためにパーマやカラーなど色々やりすぎて髪がボロボロになってしまい、数年前にこちらに駆け込みました。その際、とても丁寧に話をきいてスタイリングやヘアケアをしていただいたため、それ以来ずっとお世話になっています。
ちなみにカラーなどの待ち時間で出してくれるコーヒーがとても美味しいので、コーヒー好きにもオススメです。機会があればぜひ!
以上、彩がお送りしました。

 シカゴ美術館は、ゴッホの作品「ファン・ゴッホの寝室」全3点を同時に展示することを記念して、リアル版「ファン・ゴッホの寝室」を制作し、実際に宿泊できるように一晩10ドルで貸し出すことにしたそうです。
一晩1,000円ちょっとで泊まれるって、すごく安いですよね!?再現度のクオリティも高くてビックリです。まるで本物のゴッホの絵画の中に入ってしまったかのように感じられそう。
シカゴ美術館は、ゴッホの作品「ファン・ゴッホの寝室」全3点を同時に展示することを記念して、リアル版「ファン・ゴッホの寝室」を制作し、実際に宿泊できるように一晩10ドルで貸し出すことにしたそうです。
一晩1,000円ちょっとで泊まれるって、すごく安いですよね!?再現度のクオリティも高くてビックリです。まるで本物のゴッホの絵画の中に入ってしまったかのように感じられそう。


 泊まりたい!と思って予約サイトを見てみたら、なんと現時点で2019年まで空きがない状態でした!やっぱり大人気なのですね〜…。
実際に予約をしたい方は以下の宿泊仲介サイト「Airbnb (エアビーアンドビー)」より!
泊まりたい!と思って予約サイトを見てみたら、なんと現時点で2019年まで空きがない状態でした!やっぱり大人気なのですね〜…。
実際に予約をしたい方は以下の宿泊仲介サイト「Airbnb (エアビーアンドビー)」より!
 「ファン・ゴッホの寝室(1889年)」[/caption]
二人の絵画手法の考え方の違いやゴッホの気難しい性格も手伝って、二人の共同生活はたった2ヶ月で終了してしまうのですが、期待に胸をふくらませて部屋を黄色の家具で飾ったり、その部屋を見ながら筆を走らせるゴッホは、とても素直で可愛らしく思えます。
ゴッホの純粋な希望がありありと伝わってほっこりとした気持ちになるので、個人的にとても大好きな絵です。
「ファン・ゴッホの寝室(1889年)」[/caption]
二人の絵画手法の考え方の違いやゴッホの気難しい性格も手伝って、二人の共同生活はたった2ヶ月で終了してしまうのですが、期待に胸をふくらませて部屋を黄色の家具で飾ったり、その部屋を見ながら筆を走らせるゴッホは、とても素直で可愛らしく思えます。
ゴッホの純粋な希望がありありと伝わってほっこりとした気持ちになるので、個人的にとても大好きな絵です。
 ゴッホのパレット / 「タンギー爺さん(1887年)」[/caption]
次にモネ(左)とマネ(右)。どちらもモノの形をハッキリと描くよりも、それらを包む光の変化や空気感など「一瞬の印象」を再現しようとする「印象派」と言われる画家で、ゴッホと同じく日本の浮世絵にとても影響されました。
パレットも輪郭がハッキリしない様々な色彩がたくさん混ざって綺麗な印象ですね。
ちなみに、ゴッホは「印象派」の絵画にとても影響を受けましたが、印象派を独自の方法で違う方向に発展させた「ポスト印象派」と言われています。
[caption id="attachment_8728" align="aligncenter" width="550"]
ゴッホのパレット / 「タンギー爺さん(1887年)」[/caption]
次にモネ(左)とマネ(右)。どちらもモノの形をハッキリと描くよりも、それらを包む光の変化や空気感など「一瞬の印象」を再現しようとする「印象派」と言われる画家で、ゴッホと同じく日本の浮世絵にとても影響されました。
パレットも輪郭がハッキリしない様々な色彩がたくさん混ざって綺麗な印象ですね。
ちなみに、ゴッホは「印象派」の絵画にとても影響を受けましたが、印象派を独自の方法で違う方向に発展させた「ポスト印象派」と言われています。
[caption id="attachment_8728" align="aligncenter" width="550"] モネのパレット(左) / 「睡蓮(1916年)」
モネのパレット(左) / 「睡蓮(1916年)」 ドラクロワのパレット(左) / 「民衆を導く自由の女神(1830年)」
ドラクロワのパレット(左) / 「民衆を導く自由の女神(1830年)」 「夜のカフェ(1888年)」[/caption]
Oculus Rift DK2に対応している「The Night Cafe」は、
「夜のカフェ(1888年)」[/caption]
Oculus Rift DK2に対応している「The Night Cafe」は、
 なんとゴッホが絵画の中を猛ダッシュして敵と闘うアクションゲームがiOS向けアプリとして登場!想像のななめ上を行くゴッホ愛ですね!
起動画面は人気が高く最も有名な「星月夜」。さすがわかってらっしゃる。舞台は全て彼の描いた絵画の中となっており、ゴッホができる攻撃はジャンプ・筆を投げる・カンバスを投げる・パレットを投げるの4つです。
なんとゴッホが絵画の中を猛ダッシュして敵と闘うアクションゲームがiOS向けアプリとして登場!想像のななめ上を行くゴッホ愛ですね!
起動画面は人気が高く最も有名な「星月夜」。さすがわかってらっしゃる。舞台は全て彼の描いた絵画の中となっており、ゴッホができる攻撃はジャンプ・筆を投げる・カンバスを投げる・パレットを投げるの4つです。

 あとは前方から迫る敵を倒して先に進むだけのシンプルなゲームなのですが、ゴッホの動作がワンテンポ遅かったり逆に敵が早過ぎたりとして難易度としてはめちゃめちゃ難しいです…。もっと色々なステージを見てみたかったけど、無理でした…。
あとは前方から迫る敵を倒して先に進むだけのシンプルなゲームなのですが、ゴッホの動作がワンテンポ遅かったり逆に敵が早過ぎたりとして難易度としてはめちゃめちゃ難しいです…。もっと色々なステージを見てみたかったけど、無理でした…。

 簡単なのに難しいため、悔しすぎて「くそー!もう一回!」とついつい何度でもやってしまうゲーム。無料なので、興味のある人はぜひダウンロードしてみてくださいね!
簡単なのに難しいため、悔しすぎて「くそー!もう一回!」とついつい何度でもやってしまうゲーム。無料なので、興味のある人はぜひダウンロードしてみてくださいね!


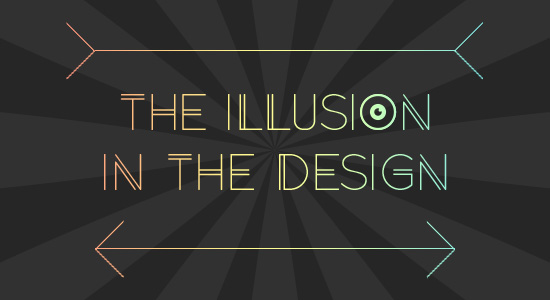
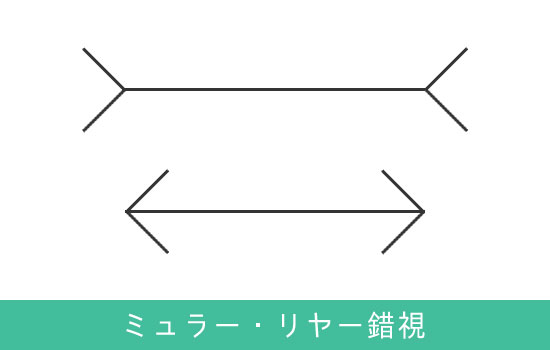
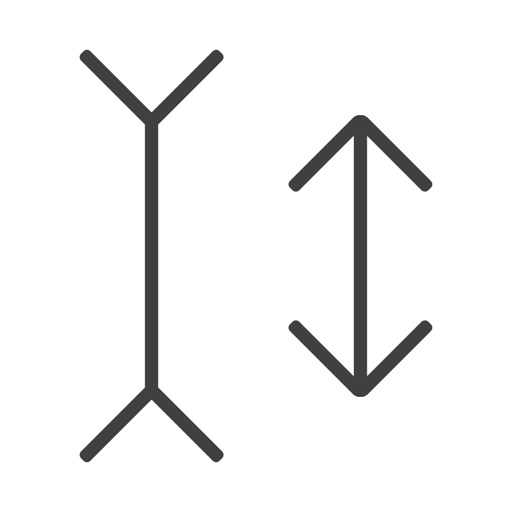
 上記の錯視についての解釈はいくつかあるらしいですが、どれも無意識に矢印の斜め線も含めて長さを測ってしまうためだったり、「下の矢印の方が遠くにある」と認識するためだったりと、受け取った情報を脳が自動的に補完してしまうことが原因とされています。
このように、たとえデザイン上のふたつの要素が全く同じ大きさや色でも、ユーザーにとっては違うように見えてしまうことがあり得るのです。
次からは、私がWebデザインの際に遭遇した錯視と、それに対する視覚調整の方法を挙げていきます。
上記の錯視についての解釈はいくつかあるらしいですが、どれも無意識に矢印の斜め線も含めて長さを測ってしまうためだったり、「下の矢印の方が遠くにある」と認識するためだったりと、受け取った情報を脳が自動的に補完してしまうことが原因とされています。
このように、たとえデザイン上のふたつの要素が全く同じ大きさや色でも、ユーザーにとっては違うように見えてしまうことがあり得るのです。
次からは、私がWebデザインの際に遭遇した錯視と、それに対する視覚調整の方法を挙げていきます。
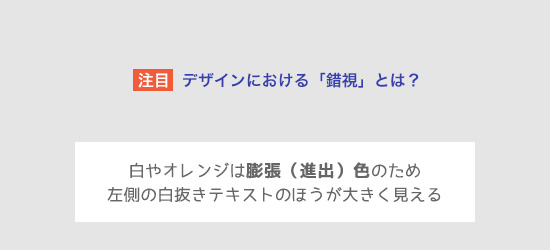
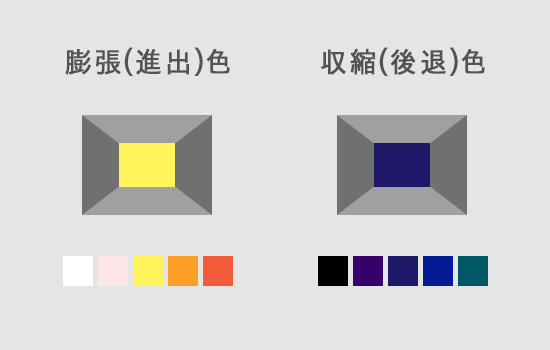
 これは、白が「膨張(進出)色」であるのに対し、青が「収縮(後退)色」であることが原因で起こる錯覚です。文字通り、「膨張(進出)色」とは他の色に比べて膨らんだり進出して見える色のことです。白などの明度の高い色や、オレンジなどの暖色が膨張(進出)色にあたります。反対に、黒などの明度の低い色や青などの寒色は「収縮(後退)色」と呼ばれます。
これは、白が「膨張(進出)色」であるのに対し、青が「収縮(後退)色」であることが原因で起こる錯覚です。文字通り、「膨張(進出)色」とは他の色に比べて膨らんだり進出して見える色のことです。白などの明度の高い色や、オレンジなどの暖色が膨張(進出)色にあたります。反対に、黒などの明度の低い色や青などの寒色は「収縮(後退)色」と呼ばれます。
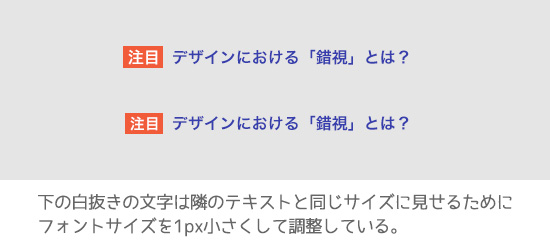
 そのため、左側の白抜き文字は実際の大きさより大きく感じられます。これを回避するために、デザイン時はあらかじめ白抜き文字のフォントサイズを1px小さくしておくなどしてバランスを取ってあげる必要があります。
そのため、左側の白抜き文字は実際の大きさより大きく感じられます。これを回避するために、デザイン時はあらかじめ白抜き文字のフォントサイズを1px小さくしておくなどしてバランスを取ってあげる必要があります。
 ※膨張(進出)色と収縮(後退)色の効果については、以下の記事でも触れていますので、あわせて読んでみてください!
※膨張(進出)色と収縮(後退)色の効果については、以下の記事でも触れていますので、あわせて読んでみてください!
 ここでは、ふたつの錯視が働いています。まずひとつは先述した「色の膨張(進出)・収縮(後退)」の錯視。明度の高い背景(白)に対し、明度の低い見出し(黒)は収縮して見えます。
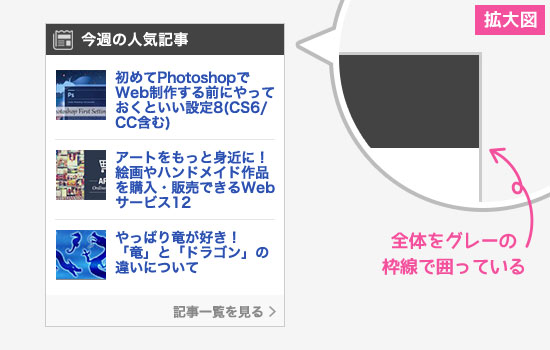
もうひとつは、色と色の隣接部分で起こる「縁辺対比」という錯視です。以下の図を見ると、ひとつひとつの色の左側は暗く、右側は明るく見えませんか?これは、色の隣接部分で隣の色との明度差が強調されて認識されてしまうために、まるでひとつひとつの色が波を打つように感じられる現象です。
ここでは、ふたつの錯視が働いています。まずひとつは先述した「色の膨張(進出)・収縮(後退)」の錯視。明度の高い背景(白)に対し、明度の低い見出し(黒)は収縮して見えます。
もうひとつは、色と色の隣接部分で起こる「縁辺対比」という錯視です。以下の図を見ると、ひとつひとつの色の左側は暗く、右側は明るく見えませんか?これは、色の隣接部分で隣の色との明度差が強調されて認識されてしまうために、まるでひとつひとつの色が波を打つように感じられる現象です。
 この錯視によって、要素全体を囲っているグレーのボーダーは、黒い見出しに隣接している部分では元のグレーより明るく見え、ボーダーの存在を感じにくくなります。すると、全体で見た時に見出しの部分でボーダーが途切れてしまっているような印象を受けるため、先述した「キュッと」引き締まって見える錯覚が起きるのです。
この現象を回避するためには、要素全体をボーダーで囲ってしまうよりも、見出しだけ1pxずつ横幅を広くして調整するなど一手間を加えることでバランスを取ることができます。
この錯視によって、要素全体を囲っているグレーのボーダーは、黒い見出しに隣接している部分では元のグレーより明るく見え、ボーダーの存在を感じにくくなります。すると、全体で見た時に見出しの部分でボーダーが途切れてしまっているような印象を受けるため、先述した「キュッと」引き締まって見える錯覚が起きるのです。
この現象を回避するためには、要素全体をボーダーで囲ってしまうよりも、見出しだけ1pxずつ横幅を広くして調整するなど一手間を加えることでバランスを取ることができます。

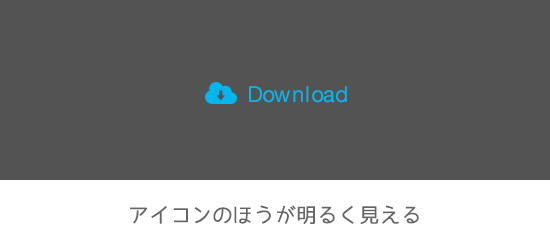
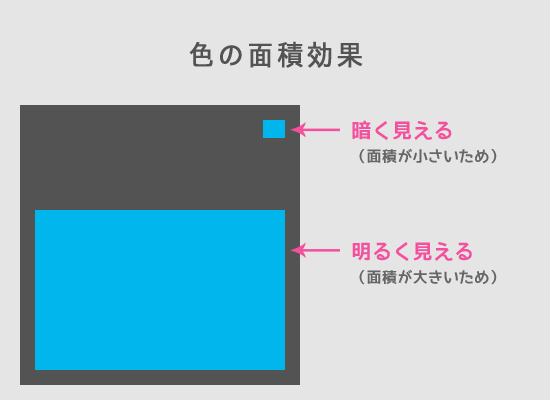
 「色の面積効果」とは、明るい色は小さな面積で見た場合に比べ、面積が大きくなるにつれて、より明るく見えるという錯視です。逆もまた然りで、暗い色の場合は大きな面積になるにつれてより暗く見えます。この場合は、アイコンのほうが面積が大きいためにテキストより明るく見えたということになりますね。
「色の面積効果」とは、明るい色は小さな面積で見た場合に比べ、面積が大きくなるにつれて、より明るく見えるという錯視です。逆もまた然りで、暗い色の場合は大きな面積になるにつれてより暗く見えます。この場合は、アイコンのほうが面積が大きいためにテキストより明るく見えたということになりますね。
 これを回避するためには、ふたつを全く同じ色にするのではなく、テキストの色の明度を上げるなどして調整する必要があります。
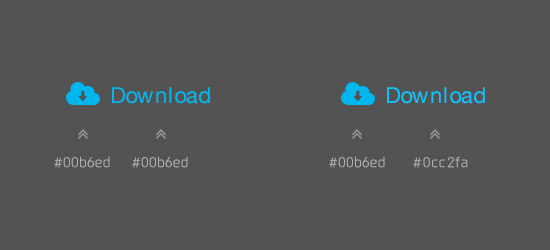
ちなみに、このような微妙な加減の調節には、HSBまたはHSLモードを使用するとやりやすいですよ!たとえば以下の図では右側のテキストの部分で、PhotoshopのHSBモードでS(彩度)とB(明度)の値をそれぞれ5%ほど調整しています。HSLモードではBではなくL(輝度)という指標を使って調整します。
これを回避するためには、ふたつを全く同じ色にするのではなく、テキストの色の明度を上げるなどして調整する必要があります。
ちなみに、このような微妙な加減の調節には、HSBまたはHSLモードを使用するとやりやすいですよ!たとえば以下の図では右側のテキストの部分で、PhotoshopのHSBモードでS(彩度)とB(明度)の値をそれぞれ5%ほど調整しています。HSLモードではBではなくL(輝度)という指標を使って調整します。

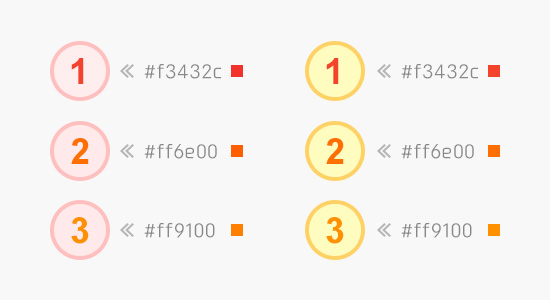
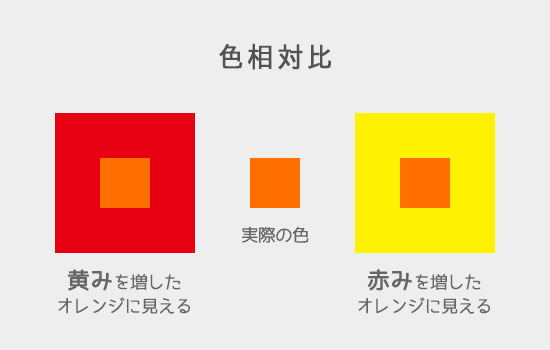
 さきほどの例をもっと極端にしたのが以下の図です。赤色を背景にしたオレンジ色と、黄色を背景にしたオレンジ色がありますが、どちらも同じオレンジ色なのに違った色に見えます。
赤を背景にしたオレンジ色は、赤の補色である青緑色方向に誘導されて黄色に近づくことで、実際の色よりも黄色っぽく見えます。対して、黄色を背景にしたオレンジ色は、黄色の補色である青紫方向へ誘導されて、より赤みを増して見えます。
さきほどの例をもっと極端にしたのが以下の図です。赤色を背景にしたオレンジ色と、黄色を背景にしたオレンジ色がありますが、どちらも同じオレンジ色なのに違った色に見えます。
赤を背景にしたオレンジ色は、赤の補色である青緑色方向に誘導されて黄色に近づくことで、実際の色よりも黄色っぽく見えます。対して、黄色を背景にしたオレンジ色は、黄色の補色である青紫方向へ誘導されて、より赤みを増して見えます。
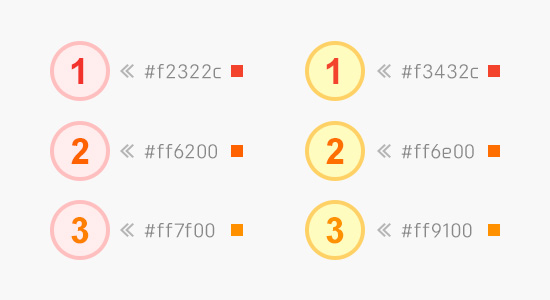
 ここでも、錯視を避けるためにはどちらかのテキストの色を微調節してあげる必要があります。以下の図では、赤ベースのテキストに少し赤みをプラスして、黄色ベースのテキストとの印象を合わせています。
ここでも、錯視を避けるためにはどちらかのテキストの色を微調節してあげる必要があります。以下の図では、赤ベースのテキストに少し赤みをプラスして、黄色ベースのテキストとの印象を合わせています。



 基本ステージはフォントの中から1文字だけ違うフォントを見つける間違い探し。最初は明らかにちがうものばかりですが、後半はよーく画面を眺めるか、フォントに精通していないとクリアが難しくなってきます。
基本ステージはフォントの中から1文字だけ違うフォントを見つける間違い探し。最初は明らかにちがうものばかりですが、後半はよーく画面を眺めるか、フォントに精通していないとクリアが難しくなってきます。
 他にも「覚えて当てて」や「マニアッククイズ」というミニゲームもあります!「覚えて当てて」は、フォントについてよく知らない人や、新米デザイナーに最適なゲームではないでしょうか。
逆に、「マニアッククイズ」は、フォントにかなり詳しい玄人デザイナー向けな印象を受けました。かくいう私も全然フォントには詳しくないため、ほとんど知らないことばかりでした…。勉強になります!
他にも「覚えて当てて」や「マニアッククイズ」というミニゲームもあります!「覚えて当てて」は、フォントについてよく知らない人や、新米デザイナーに最適なゲームではないでしょうか。
逆に、「マニアッククイズ」は、フォントにかなり詳しい玄人デザイナー向けな印象を受けました。かくいう私も全然フォントには詳しくないため、ほとんど知らないことばかりでした…。勉強になります!




 たとえば、錯視のなかでも恐らく最も有名な「ミュラー・リヤー錯視」。上下の線はどちらも全く同じ長さですが、なぜか違う長さに感じられるという錯覚です。
たとえば、錯視のなかでも恐らく最も有名な「ミュラー・リヤー錯視」。上下の線はどちらも全く同じ長さですが、なぜか違う長さに感じられるという錯覚です。
 基本的にはどのステージもふたつの物体のサイズ感や色が同じになった瞬間を見極めるというもので、すぐにルールがわかるはず。登場する錯視は全部で7つです。
また、以前にデザインの中で起こる錯視についての記事を書いたので、興味があればそちらも見てみてください!
基本的にはどのステージもふたつの物体のサイズ感や色が同じになった瞬間を見極めるというもので、すぐにルールがわかるはず。登場する錯視は全部で7つです。
また、以前にデザインの中で起こる錯視についての記事を書いたので、興味があればそちらも見てみてください!

 画面下部の文字や円の色と同じ色を、画面上部のパレットの中から選びます。時間がたつにつれ、画面下部の円の面積が大きくなるというヒントの出し方が面白いです。色の面積が大きければ判断もつきやすいですよね。
画面下部の文字や円の色と同じ色を、画面上部のパレットの中から選びます。時間がたつにつれ、画面下部の円の面積が大きくなるというヒントの出し方が面白いです。色の面積が大きければ判断もつきやすいですよね。
 「WHEEL」は選択肢の中から適切な色を選んで色相環を完成させるというゲーム。様々なトーンの色相環が出題され、中にはひっかけの色もあったりします。
そして「SCHEMES」は、画像の中に使われている色を見つけるゲーム。絵の中の小さな部分の色まで見極める必要があるため、非常に難しいです!
「WHEEL」は選択肢の中から適切な色を選んで色相環を完成させるというゲーム。様々なトーンの色相環が出題され、中にはひっかけの色もあったりします。
そして「SCHEMES」は、画像の中に使われている色を見つけるゲーム。絵の中の小さな部分の色まで見極める必要があるため、非常に難しいです!
 どのゲームにも時間制限があるため、集中してサクサク遊べます!また、「彩度」とか「色相環」ってなに?という人のためにも、リファレンスページが用意されているという親切設計。楽しみながら色の勉強ができます。
どのゲームにも時間制限があるため、集中してサクサク遊べます!また、「彩度」とか「色相環」ってなに?という人のためにも、リファレンスページが用意されているという親切設計。楽しみながら色の勉強ができます。


 最初の方はとても簡単ですが、後半のほうからはパレットの色数も多くなり、難易度が上がってきます。適度に頭をつかうため、色彩感覚アップに加えて脳トレにもなりそうな作品。
最初の方はとても簡単ですが、後半のほうからはパレットの色数も多くなり、難易度が上がってきます。適度に頭をつかうため、色彩感覚アップに加えて脳トレにもなりそうな作品。
 短時間でクリアできると、「世界平均を超えた!」と表示されるのが地味に嬉しいですw自己ベストが世界平均を上回るように、つい何度も挑戦したくなってしまいますよ!
短時間でクリアできると、「世界平均を超えた!」と表示されるのが地味に嬉しいですw自己ベストが世界平均を上回るように、つい何度も挑戦したくなってしまいますよ!


 こちらもいかに早くクリアするかでスコアを競うゲームなので、ついついもう一度!と何度でもやりたくなってしまうはず。ゲームが終わると「色彩ベテラン」などの称号がもらえますw直感と色彩感覚が鍛えられますよ!
こちらもいかに早くクリアするかでスコアを競うゲームなので、ついついもう一度!と何度でもやりたくなってしまうはず。ゲームが終わると「色彩ベテラン」などの称号がもらえますw直感と色彩感覚が鍛えられますよ!



 「ぼかした画像を作ってから背面に敷けばいいんじゃないの?」と言われればそれまでですが、そこを諸々の事情でなんとかCSSで実装したいと思いまして。独自で色々と調べた結果、CSSの疑似要素をうまく使うことで解決できたので、その方法をお伝えします!
なお、実装方法は
「ぼかした画像を作ってから背面に敷けばいいんじゃないの?」と言われればそれまでですが、そこを諸々の事情でなんとかCSSで実装したいと思いまして。独自で色々と調べた結果、CSSの疑似要素をうまく使うことで解決できたので、その方法をお伝えします!
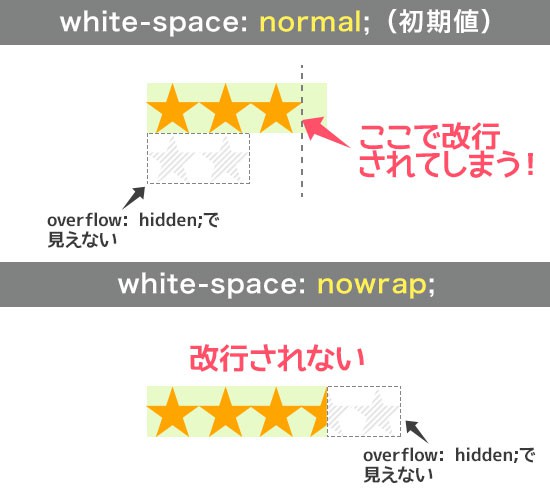
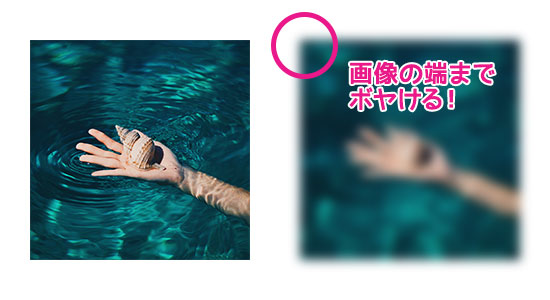
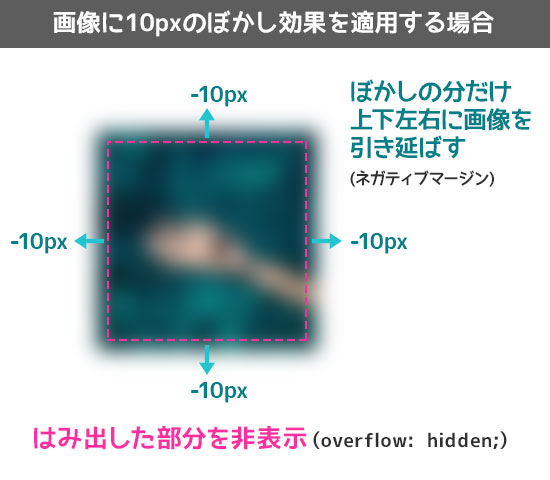
なお、実装方法は そう、ぼかしをかけた分だけ、画像の端までボヤけてしまうのです。そのため、カンバスいっぱいにぼかした画像を敷く時は、ぼかす分だけ大きいサイズの画像を用意し、その上で端を切り落とします。
これはCSSでも同じことで、画像をぼかしただけでは画面の端の部分のボケが残ってしまうため、ブラーエフェクトをかけた分だけ、擬似要素にネガティブマージンを設定して上下左右に画像を引き延ばします。
最後にはみ出した部分はoverflow: hidden;で非表示にします。この時、擬似要素ではなく実際の背景画像を敷いているdivにoverflow: hidden;を設定する必要があります。
そう、ぼかしをかけた分だけ、画像の端までボヤけてしまうのです。そのため、カンバスいっぱいにぼかした画像を敷く時は、ぼかす分だけ大きいサイズの画像を用意し、その上で端を切り落とします。
これはCSSでも同じことで、画像をぼかしただけでは画面の端の部分のボケが残ってしまうため、ブラーエフェクトをかけた分だけ、擬似要素にネガティブマージンを設定して上下左右に画像を引き延ばします。
最後にはみ出した部分はoverflow: hidden;で非表示にします。この時、擬似要素ではなく実際の背景画像を敷いているdivにoverflow: hidden;を設定する必要があります。
 このように、擬似要素はぼかしエフェクトをかけるだけでなく画像のサイズ調整にも使うため、背景画像を設定せず、スタイルを継承するだけにしています。
このように、擬似要素はぼかしエフェクトをかけるだけでなく画像のサイズ調整にも使うため、背景画像を設定せず、スタイルを継承するだけにしています。




 ゴッホ「ファンゴッホの寝室」[/caption]
ゴッホ「ファンゴッホの寝室」[/caption]


 ゴーギャン「祈り」。地面が紫色に描かれている[/caption]
[caption id="attachment_9020" align="aligncenter" width="550"]
ゴーギャン「祈り」。地面が紫色に描かれている[/caption]
[caption id="attachment_9020" align="aligncenter" width="550"] ジョジョのポストカード。こちらも紫色の地面[/caption]
対して、ゴッホは実際にあるものをそのまま写実的に描くことを好む「見たままを描く画家」と言えます。確かに、ゴッホの尊敬してやまない画家ミレーも、現実のありのままを描こうとする「写実主義」の第一人者でした。
展示会には二人が描いた「収穫」という絵があります。実際に目の前に広がる風景の色彩や空気感をそのままカンバスに写しとるゴッホに対し、ゴーギャンの「収穫」は、以前に自分が目にした女性たちを記憶をもとに絵の中に描き込み、独自の世界観を作り上げています。
二人の絵画に対する手法の違いがわかってとても面白いですよ。
[caption id="attachment_9021" align="aligncenter" width="550"]
ジョジョのポストカード。こちらも紫色の地面[/caption]
対して、ゴッホは実際にあるものをそのまま写実的に描くことを好む「見たままを描く画家」と言えます。確かに、ゴッホの尊敬してやまない画家ミレーも、現実のありのままを描こうとする「写実主義」の第一人者でした。
展示会には二人が描いた「収穫」という絵があります。実際に目の前に広がる風景の色彩や空気感をそのままカンバスに写しとるゴッホに対し、ゴーギャンの「収穫」は、以前に自分が目にした女性たちを記憶をもとに絵の中に描き込み、独自の世界観を作り上げています。
二人の絵画に対する手法の違いがわかってとても面白いですよ。
[caption id="attachment_9021" align="aligncenter" width="550"] ゴッホ「収穫」[/caption]
[caption id="attachment_9045" align="aligncenter" width="530"]
ゴッホ「収穫」[/caption]
[caption id="attachment_9045" align="aligncenter" width="530"] ゴーギャン「ブドウの収穫、人間の悲惨」
ゴーギャン「ブドウの収穫、人間の悲惨」 ゴッホ「星月夜」[/caption]
ゴッホ「星月夜」[/caption]
 ゴッホ「黄色い家」[/caption]
[caption id="attachment_9039" align="aligncenter" width="550"]
ゴッホ「黄色い家」[/caption]
[caption id="attachment_9039" align="aligncenter" width="550"] ゴーギャン「ひまわりを描くフィンセント・ファン・ゴッホ」[/caption]
またも余談ですが、ゴッホとゴーギャンの共同生活を漫画にしたオモコロの記事がすごく面白かったのでご紹介します!完全にパロディなのですが、かといって一概にも全部ウソとも言えないなんとも絶妙な漫画でしたw小野ほりでいさん大好きですwスーラの描き方とか…!
ゴーギャン「ひまわりを描くフィンセント・ファン・ゴッホ」[/caption]
またも余談ですが、ゴッホとゴーギャンの共同生活を漫画にしたオモコロの記事がすごく面白かったのでご紹介します!完全にパロディなのですが、かといって一概にも全部ウソとも言えないなんとも絶妙な漫画でしたw小野ほりでいさん大好きですwスーラの描き方とか…!
 ゴッホ「渓谷」[/caption]
一方、ゴーギャンは南の島タヒチへわたり、そこに住む人々の文明から離れた原始的な生き方に魅了され、その姿を描き続けました。
ゴッホの死から11年後、ゴーギャンはタヒチで「肘掛け椅子のひまわり」を描きました。わざわざ友人に頼み、ゴッホの好きだった「ひまわり」の種をヨーロッパからタヒチに取り寄せてまで作品を完成させたゴーギャン。短い間でしたが、寝食を共にした亡き友人の死を、彼なりの方法で悼み、想いを馳せていたのかもしれません。
ゴッホの「渓谷」とゴーギャンの「肘掛け椅子のひまわり」も、展示会で見ることができるので一見の価値あり!
[caption id="attachment_9059" align="aligncenter" width="530"]
ゴッホ「渓谷」[/caption]
一方、ゴーギャンは南の島タヒチへわたり、そこに住む人々の文明から離れた原始的な生き方に魅了され、その姿を描き続けました。
ゴッホの死から11年後、ゴーギャンはタヒチで「肘掛け椅子のひまわり」を描きました。わざわざ友人に頼み、ゴッホの好きだった「ひまわり」の種をヨーロッパからタヒチに取り寄せてまで作品を完成させたゴーギャン。短い間でしたが、寝食を共にした亡き友人の死を、彼なりの方法で悼み、想いを馳せていたのかもしれません。
ゴッホの「渓谷」とゴーギャンの「肘掛け椅子のひまわり」も、展示会で見ることができるので一見の価値あり!
[caption id="attachment_9059" align="aligncenter" width="530"] ゴーギャン「肘掛け椅子のひまわり」
ゴーギャン「肘掛け椅子のひまわり」





































 夏はありませんが、他にも春と秋のデザインについての記事を書いたので、よければそちらもぜひ見てみてください!
以上、彩がお送りしました〜!
夏はありませんが、他にも春と秋のデザインについての記事を書いたので、よければそちらもぜひ見てみてください!
以上、彩がお送りしました〜!

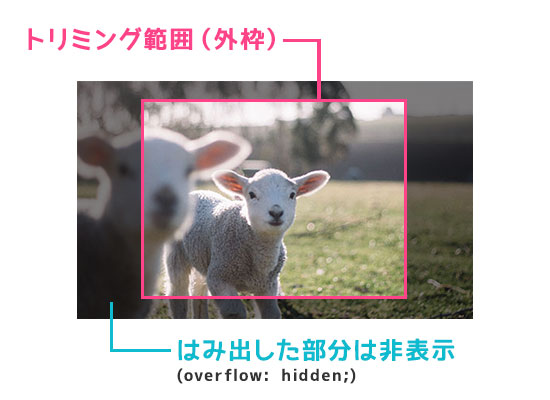
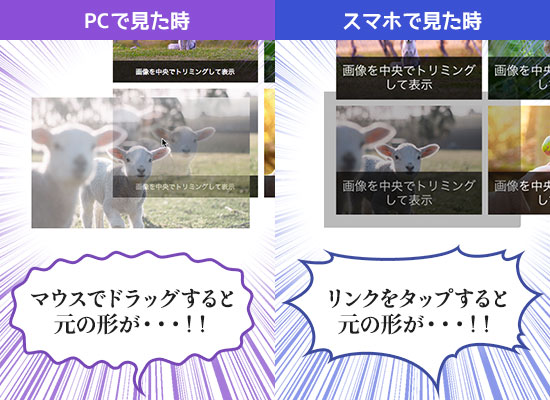
 かといって、複数個ならまだしも何百、何千とある画像をリサイズするのは手動でも自動でも大変…!というわけで、cssで中央部分をトリミングして同じサイズで表示してみましょう!
かといって、複数個ならまだしも何百、何千とある画像をリサイズするのは手動でも自動でも大変…!というわけで、cssで中央部分をトリミングして同じサイズで表示してみましょう!
 画像は枠に対して以下のように絶対指定で中央配置されているため、ちょうど画像の真ん中でトリミングしたように表示されるというわけです。
[css]
/* 画像を上下左右に中央配置する(絶対指定) */
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
[/css]
画像は枠に対して以下のように絶対指定で中央配置されているため、ちょうど画像の真ん中でトリミングしたように表示されるというわけです。
[css]
/* 画像を上下左右に中央配置する(絶対指定) */
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
[/css]
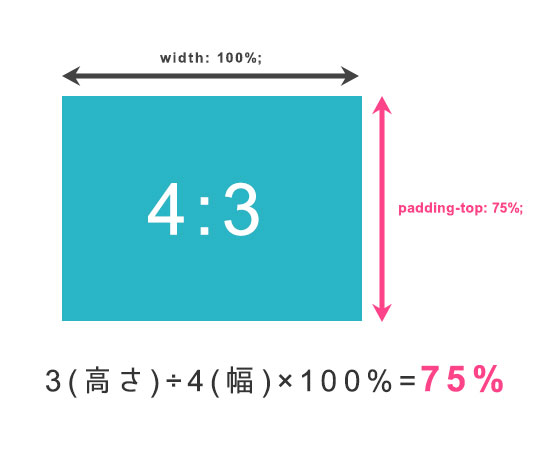
 計算方法がよくわからない方は、
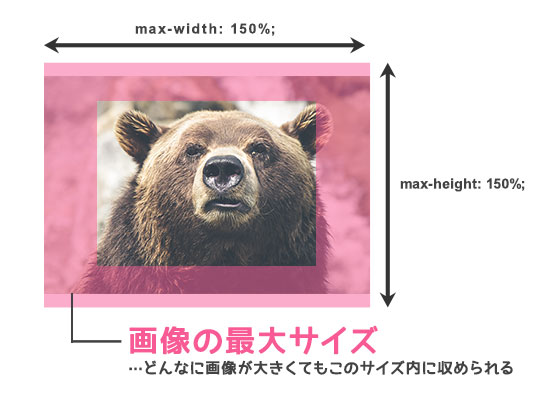
計算方法がよくわからない方は、 最大サイズを定めることによって、トリミングする範囲をできるだけ小さくすることができますが、大幅に異なる比率の画像を入れてしまうと余白が生まれてしまうのです。
最大サイズを定めることによって、トリミングする範囲をできるだけ小さくすることができますが、大幅に異なる比率の画像を入れてしまうと余白が生まれてしまうのです。

 また、表示サイズよりも大きい画像を読み込むと読み込み速度が遅くなることもありますし、先述したように意図した表示にならない可能性もあります。そういった注意点をふまえた上で、この方法がお役に立てればいいなーと思います。
今回の記事は、以下のサイトを参考に書かせていただきました!どちらもcssで画像をトリミングすることのメリット・デメリットなどをわかりやすく解説してくださっています。ありがとうございました〜!
また、表示サイズよりも大きい画像を読み込むと読み込み速度が遅くなることもありますし、先述したように意図した表示にならない可能性もあります。そういった注意点をふまえた上で、この方法がお役に立てればいいなーと思います。
今回の記事は、以下のサイトを参考に書かせていただきました!どちらもcssで画像をトリミングすることのメリット・デメリットなどをわかりやすく解説してくださっています。ありがとうございました〜!

 包帯をしてパイプをくわえた自画像[/caption][caption id="attachment_9309" align="alignright" width="260"]
包帯をしてパイプをくわえた自画像[/caption][caption id="attachment_9309" align="alignright" width="260"] 耳を切った自画像[/caption]
耳を切った自画像[/caption]
 引用元:
引用元: 包帯もできる!
包帯もできる! これだけそっくりなエッサムさんですが、なんと生まれてから一度もゴッホと似ていると言われたことがないそうです。すぐに打ち解けて撮影に協力してくれたようなので、顔はそっくりでもゴッホとは違って穏やかな人柄なため、そう感じさせないのかもしれませんね。
これだけそっくりなエッサムさんですが、なんと生まれてから一度もゴッホと似ていると言われたことがないそうです。すぐに打ち解けて撮影に協力してくれたようなので、顔はそっくりでもゴッホとは違って穏やかな人柄なため、そう感じさせないのかもしれませんね。
 しかも、星月夜を描き越えるのがゴールではなく、そこから更にもうひとつの絵を描き上げるという二段構成になっているというのもポイント。なんとせっかく完成した星月夜をぶち壊し、その上からゴッホの自画像を描くという大胆な展開は必見です!私は思わず「まじか…!」と声に出してしまいましたw
しかも、星月夜を描き越えるのがゴールではなく、そこから更にもうひとつの絵を描き上げるという二段構成になっているというのもポイント。なんとせっかく完成した星月夜をぶち壊し、その上からゴッホの自画像を描くという大胆な展開は必見です!私は思わず「まじか…!」と声に出してしまいましたw

 引用元:
引用元: 引用元:
引用元:
 草間彌生さんは、日本を代表する前衛芸術家です。「世界で最も人気のあるアーティスト(2014年/『アート・ニュースペーパー』紙)」や「世界でもっとも影響力のある100人(2015年/『タイム』誌)」に選出され、さらには2016年に文化勲章も受章するなど、88歳を迎えた今もなお精力的に芸術活動に打ち込み、世界中に大きな影響を与え続けています。
草間彌生さんの作品の特徴は何と言っても水玉のモチーフ。草間彌生さんは10歳のころから絵を描き始め、それ以来ずっとこのモチーフを描き続けてきました。水玉は、今では草間彌生さんの代名詞といっても過言ではありません。
ですが、草間彌生さんにとって、水玉は単なるモチーフではありませんでした。幼いころから強迫性障害を患っている草間彌生さんは、モノの形が水玉状になって解体し、部屋や身体、ついには全宇宙が埋め尽くされてしまうという幻覚や幻聴に悩まされていたのです。草間彌生さんにとってそれらの幻覚や幻聴の体験を絵に描くことは、芸術を創り出すだけでなく、「病気と闘う」という意味も込められています。
草間彌生さんは、日本を代表する前衛芸術家です。「世界で最も人気のあるアーティスト(2014年/『アート・ニュースペーパー』紙)」や「世界でもっとも影響力のある100人(2015年/『タイム』誌)」に選出され、さらには2016年に文化勲章も受章するなど、88歳を迎えた今もなお精力的に芸術活動に打ち込み、世界中に大きな影響を与え続けています。
草間彌生さんの作品の特徴は何と言っても水玉のモチーフ。草間彌生さんは10歳のころから絵を描き始め、それ以来ずっとこのモチーフを描き続けてきました。水玉は、今では草間彌生さんの代名詞といっても過言ではありません。
ですが、草間彌生さんにとって、水玉は単なるモチーフではありませんでした。幼いころから強迫性障害を患っている草間彌生さんは、モノの形が水玉状になって解体し、部屋や身体、ついには全宇宙が埋め尽くされてしまうという幻覚や幻聴に悩まされていたのです。草間彌生さんにとってそれらの幻覚や幻聴の体験を絵に描くことは、芸術を創り出すだけでなく、「病気と闘う」という意味も込められています。

 シールは部屋を出るときに回収されてしまうので、記念に持って帰るということはできません。どこでも好きなところに全部貼ってしまいましょう!
シールは部屋を出るときに回収されてしまうので、記念に持って帰るということはできません。どこでも好きなところに全部貼ってしまいましょう!







 引用元:
引用元:


 ミュシャ「自画像(1899年)」[/caption]
ミュシャの本名は「アルフォンス・ミュシャ」。チェコ語の発音では「ムハ」といいます。モラヴィア(現在のチェコ)のイヴァンチッツェという田舎町に生まれました。
幼いころから絵の才能に恵まれていたものの、なかなか活躍の機会に恵まれなかったミュシャは、最初は生活のため挿絵画家として細々と仕事をしていました。
そんなミュシャが一躍時の人となったのは、大女優「サラ・ベルナール」の舞台「ジスモンダ」のポスター制作を手がけたことがきっかけでした。
無名の挿絵画家だったミュシャは、たった一晩で売れっ子ポスター画家となり、時代の寵児として活躍するようになります。今あるミュシャの美しい女性や装飾を描いた作品の多くは、この時期に制作されたものです。
ミュシャ「自画像(1899年)」[/caption]
ミュシャの本名は「アルフォンス・ミュシャ」。チェコ語の発音では「ムハ」といいます。モラヴィア(現在のチェコ)のイヴァンチッツェという田舎町に生まれました。
幼いころから絵の才能に恵まれていたものの、なかなか活躍の機会に恵まれなかったミュシャは、最初は生活のため挿絵画家として細々と仕事をしていました。
そんなミュシャが一躍時の人となったのは、大女優「サラ・ベルナール」の舞台「ジスモンダ」のポスター制作を手がけたことがきっかけでした。
無名の挿絵画家だったミュシャは、たった一晩で売れっ子ポスター画家となり、時代の寵児として活躍するようになります。今あるミュシャの美しい女性や装飾を描いた作品の多くは、この時期に制作されたものです。
 「ジスモンダ(1894年)」[/caption][caption id="attachment_9500" align="alignnone" width="214"]
「ジスモンダ(1894年)」[/caption][caption id="attachment_9500" align="alignnone" width="214"] 「ロレンザッチォ(1896年)」[/caption]
「ロレンザッチォ(1896年)」[/caption]
 「6 東ローマ皇帝として戴冠するセルビア皇帝ステファン・ドゥシャン(1923年)」[/caption]
「6 東ローマ皇帝として戴冠するセルビア皇帝ステファン・ドゥシャン(1923年)」[/caption]
 どうですか!この大きさの絵が20点ですよ!
もはや、上のほうは遠くてマジマジとは見ないので、私は双眼鏡を持参しました。作品の下のほうを見るのには肉眼でも特に問題ありませんが、やはり上のほうの装飾や衣装の描き込みも素晴らしいので、双眼鏡があるとよく見えます。
特に、チケットやポスターにもなっている「原故郷のスラヴ民族」という作品は圧巻。入場して一番最初に見れるのがその作品なのでインパクト大です!一気にミュシャの世界観に没入することができますよ。
横8mという大きさな作品を、少し薄暗い照明の下で鑑賞するため、まるで本当に自分が星空の下にいるような体験ができます。
[caption id="attachment_9471" align="aligncenter" width="700"]
どうですか!この大きさの絵が20点ですよ!
もはや、上のほうは遠くてマジマジとは見ないので、私は双眼鏡を持参しました。作品の下のほうを見るのには肉眼でも特に問題ありませんが、やはり上のほうの装飾や衣装の描き込みも素晴らしいので、双眼鏡があるとよく見えます。
特に、チケットやポスターにもなっている「原故郷のスラヴ民族」という作品は圧巻。入場して一番最初に見れるのがその作品なのでインパクト大です!一気にミュシャの世界観に没入することができますよ。
横8mという大きさな作品を、少し薄暗い照明の下で鑑賞するため、まるで本当に自分が星空の下にいるような体験ができます。
[caption id="attachment_9471" align="aligncenter" width="700"] 「原故郷のスラヴ民族(1912年)」[/caption]
「原故郷のスラヴ民族(1912年)」[/caption]
 「イヴァンチツェの兄弟団学校(1914年)」の一部[/caption]
ミュシャの作品には、人々が力強い眼差しでこちらを見つめている絵が非常に多いように感じます。私が一番印象に残ったのは「ヴォドニャヌイ近郊のペトル・ヘルチツキー」という作品に描かれている中央の女性の眼差しです。
この作品の副題は「悪に悪で報いるな」。戦争で亡くなった多くの犠牲者の傍で悲しみにくれる住民たちに向かい、司祭であり偉大な哲学者であるヘルチツキー(中央の黒い服の人物)が、復讐に走ってはいけないと住民たちを諭しています。
[caption id="attachment_9473" align="aligncenter" width="800"]
「イヴァンチツェの兄弟団学校(1914年)」の一部[/caption]
ミュシャの作品には、人々が力強い眼差しでこちらを見つめている絵が非常に多いように感じます。私が一番印象に残ったのは「ヴォドニャヌイ近郊のペトル・ヘルチツキー」という作品に描かれている中央の女性の眼差しです。
この作品の副題は「悪に悪で報いるな」。戦争で亡くなった多くの犠牲者の傍で悲しみにくれる住民たちに向かい、司祭であり偉大な哲学者であるヘルチツキー(中央の黒い服の人物)が、復讐に走ってはいけないと住民たちを諭しています。
[caption id="attachment_9473" align="aligncenter" width="800"] 「ヴォドニャヌイ近郊のペトル・ヘルチツキー(1918年)」[/caption]
中央の女性はおそらく、戦争の中で我が子を失ってしまったのでしょう。大きく見開かれた目がこちらをまっすぐに見据えていて、双眼鏡越しに目が合った瞬間、女性の悲しみがこちらにまで伝わってくるようでした。
「ヴォドニャヌイ近郊のペトル・ヘルチツキー(1918年)」[/caption]
中央の女性はおそらく、戦争の中で我が子を失ってしまったのでしょう。大きく見開かれた目がこちらをまっすぐに見据えていて、双眼鏡越しに目が合った瞬間、女性の悲しみがこちらにまで伝わってくるようでした。
 あいにく大きな画像がなかったため、ここでは女性の表情はわかりづらいですが、この眼差しは美術館で実際に見た方が何倍も迫力がありますよ!
晩年のミュシャの作品はメッセージ性に富み、感情を大きく揺さぶられます。私の双眼鏡はかなり遠くのものを見るためのものだったので、使いどころが若干難しかったですが、近い距離でも焦点を合わせられる双眼鏡だと、より鑑賞がしやすいと思います!
あいにく大きな画像がなかったため、ここでは女性の表情はわかりづらいですが、この眼差しは美術館で実際に見た方が何倍も迫力がありますよ!
晩年のミュシャの作品はメッセージ性に富み、感情を大きく揺さぶられます。私の双眼鏡はかなり遠くのものを見るためのものだったので、使いどころが若干難しかったですが、近い距離でも焦点を合わせられる双眼鏡だと、より鑑賞がしやすいと思います!
 「イヴァンチツェの兄弟団学校(1914年)」[/caption]
[caption id="attachment_9520" align="aligncenter" width="800"]
「イヴァンチツェの兄弟団学校(1914年)」[/caption]
[caption id="attachment_9520" align="aligncenter" width="800"] 「聖アトス山(1926年)」[/caption]
[caption id="attachment_9521" align="aligncenter" width="800"]
「聖アトス山(1926年)」[/caption]
[caption id="attachment_9521" align="aligncenter" width="800"] 「スラヴ菩提樹の下でおこなわれるオムラジナ会の誓い(1926年/未完成)」[/caption]
[caption id="attachment_9522" align="aligncenter" width="800"]
「スラヴ菩提樹の下でおこなわれるオムラジナ会の誓い(1926年/未完成)」[/caption]
[caption id="attachment_9522" align="aligncenter" width="800"] 「ロシアの農奴制廃止(1914年)」[/caption]
[caption id="attachment_9523" align="aligncenter" width="800"]
「ロシアの農奴制廃止(1914年)」[/caption]
[caption id="attachment_9523" align="aligncenter" width="800"] 「スラヴ民族の賛歌(1926年)」[/caption]
ちなみに、ここで観れる作品の中には、少年時代のミュシャや、ミュシャの子どもたちがモデルとして登場しています。
たとえば、「イヴァンチツェの兄弟団学校」では、右端の少年が子どもの頃のミュシャです。また、「スラヴ菩提樹の下でおこなわれるオムラジナ会の誓い」では、左端の少女がミュシャの娘ヤロスラヴァ、右端の上半身裸の少年が息子イージーがモデルとなっているそうです。
[caption id="attachment_9481" align="aligncenter" width="800"]
「スラヴ民族の賛歌(1926年)」[/caption]
ちなみに、ここで観れる作品の中には、少年時代のミュシャや、ミュシャの子どもたちがモデルとして登場しています。
たとえば、「イヴァンチツェの兄弟団学校」では、右端の少年が子どもの頃のミュシャです。また、「スラヴ菩提樹の下でおこなわれるオムラジナ会の誓い」では、左端の少女がミュシャの娘ヤロスラヴァ、右端の上半身裸の少年が息子イージーがモデルとなっているそうです。
[caption id="attachment_9481" align="aligncenter" width="800"] 子どもの頃のミュシャ[/caption]
子どもの頃のミュシャ[/caption]





 ミュシャのムック本の付録[/caption]
ミュシャのムック本の付録[/caption]


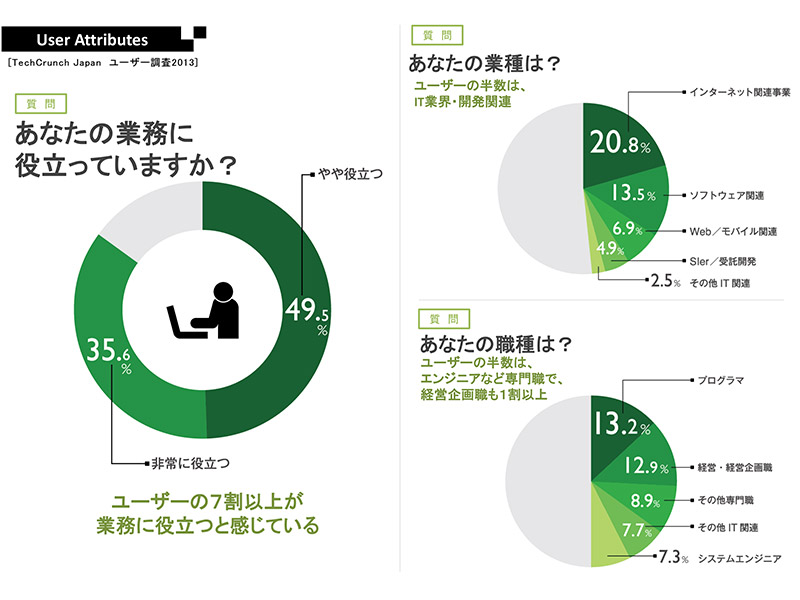
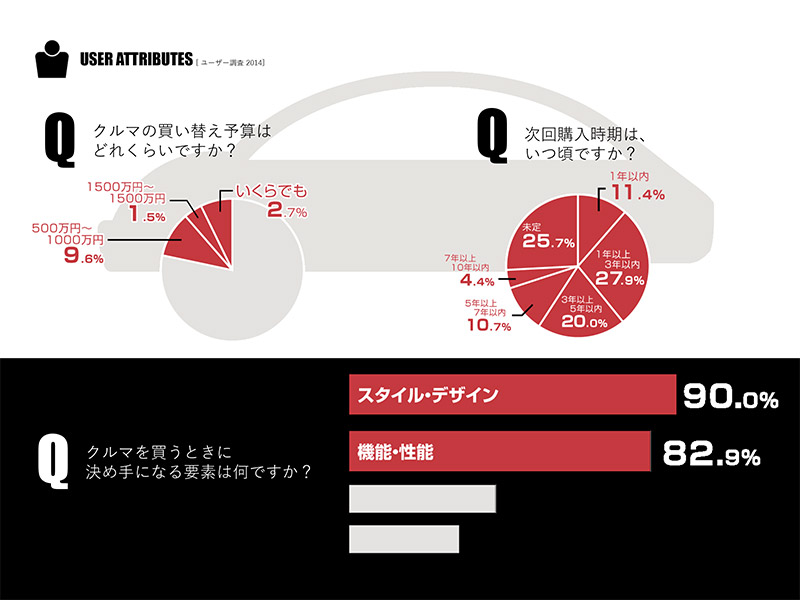
 たとえば統計データの上位項目のみ掲載し、「その他」にあたる雑多なデータを大胆にグレーアウトするなど、「必要な情報」と「それ以外」で大きく区分することで、読み手に伝えたい情報が瞬時に伝わります。
たとえば統計データの上位項目のみ掲載し、「その他」にあたる雑多なデータを大胆にグレーアウトするなど、「必要な情報」と「それ以外」で大きく区分することで、読み手に伝えたい情報が瞬時に伝わります。

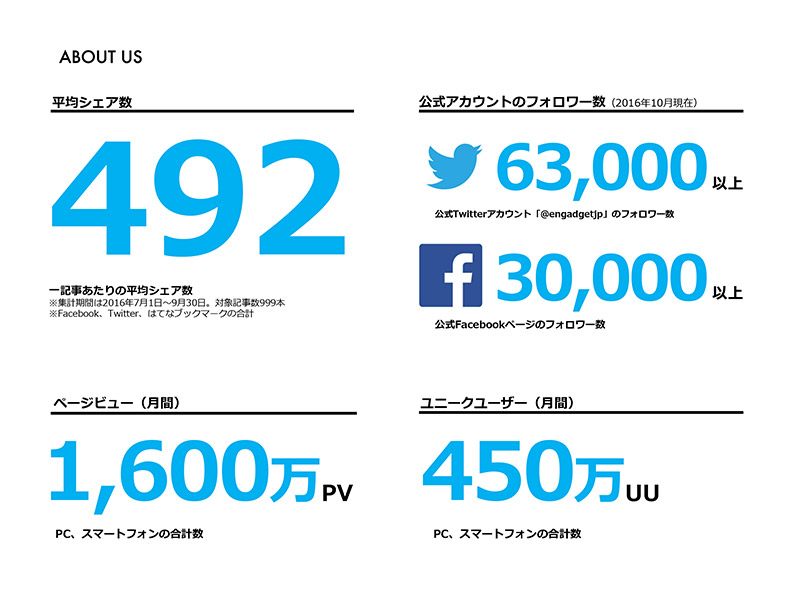
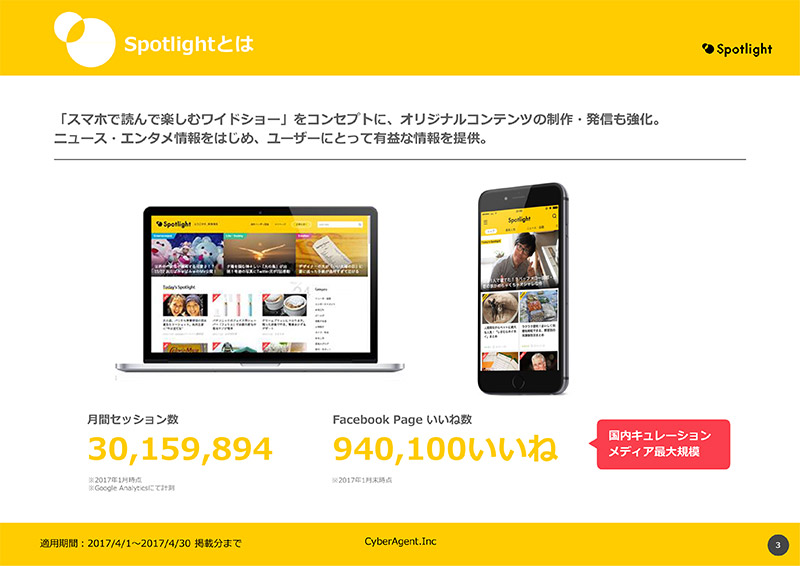
 メディアの「媒体力」を数値化して、1ページまるまる使って打ち出しているページがあり、意外と他に見ないデザインだなと思いました。面白いのはPVやユニークユーザーより、TwitterなどのSNSの拡散力をメインに持ってきているところ。メディアならではの「注目してほしいポイント」がひと目でわかりますね。
「説明とかはいいから、どれだけの実力があるか見せてよ!」というせっかちな営業さんに有効な気がします(完全に想像)。
メディアの「媒体力」を数値化して、1ページまるまる使って打ち出しているページがあり、意外と他に見ないデザインだなと思いました。面白いのはPVやユニークユーザーより、TwitterなどのSNSの拡散力をメインに持ってきているところ。メディアならではの「注目してほしいポイント」がひと目でわかりますね。
「説明とかはいいから、どれだけの実力があるか見せてよ!」というせっかちな営業さんに有効な気がします(完全に想像)。

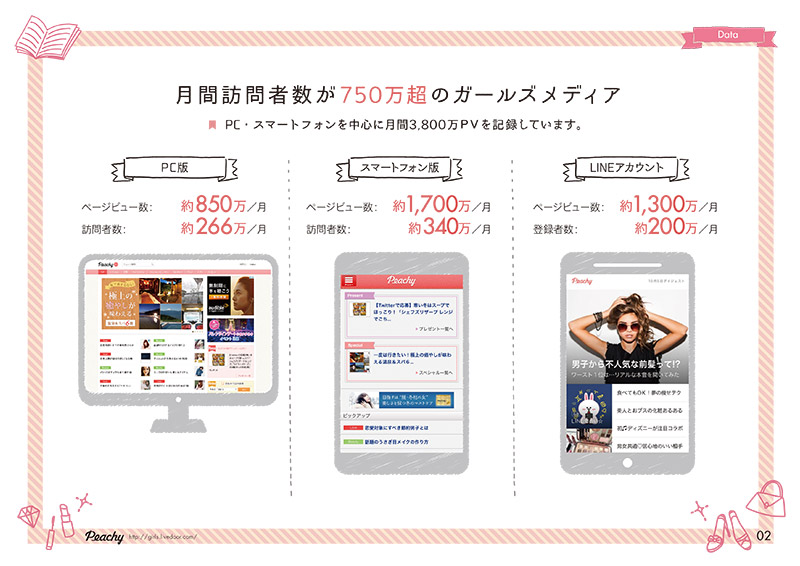
 図やグラフを組み合わせたインフォグラフィックが使われていて、とてもわかりやすいでデザインです。また、色をメディアのブランドカラーのみに絞ることで、メディアの個性がより引き出されているように感じます。
図やグラフを組み合わせたインフォグラフィックが使われていて、とてもわかりやすいでデザインです。また、色をメディアのブランドカラーのみに絞ることで、メディアの個性がより引き出されているように感じます。

 全体的な色づかいの秀逸さはもちろん、各所に散りばめられたイラストが見ていてとても楽しいですね。モックアップやフキダシ、フレームなど全て手書き感のある素材で雰囲気が統一されているので、装飾がふんだんに使われているのにゴチャゴチャした印象は全く受けません。
全体的な色づかいの秀逸さはもちろん、各所に散りばめられたイラストが見ていてとても楽しいですね。モックアップやフキダシ、フレームなど全て手書き感のある素材で雰囲気が統一されているので、装飾がふんだんに使われているのにゴチャゴチャした印象は全く受けません。

 大きな余白を活かして必要な情報にすぐに目が留まるよう、うまく視線を誘導しています。見出しに明朝体が使用されていたり、通し番号が大きく右上にあるというレイアウトも見やすく、斬新ですね。
大きな余白を活かして必要な情報にすぐに目が留まるよう、うまく視線を誘導しています。見出しに明朝体が使用されていたり、通し番号が大きく右上にあるというレイアウトも見やすく、斬新ですね。

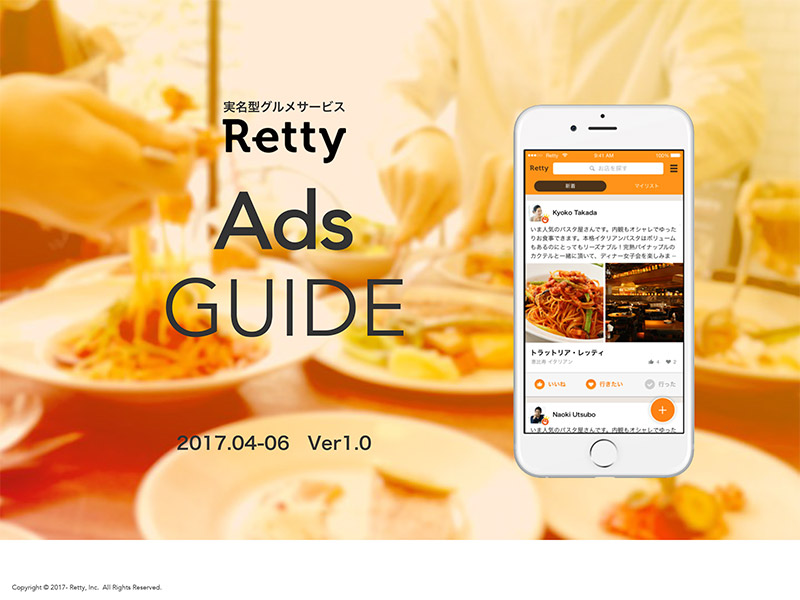
 媒体資料を作ってると、ついつい説明文をたくさん盛り込みたくなりますが、文章って実はあまり読まれてないんじゃないかと思うんですよね。初見でたくさんの文章を読むのは大変ですしね。
Rettyの媒体資料は、とにかく文章を読む負担が少ないなと感じました。メディアの特徴を一言で簡潔に表現していたり、「伝えたいこと」を3つに細分化して説明するなど、少ない文章でも分かりやすくまとまっています。
媒体資料を作ってると、ついつい説明文をたくさん盛り込みたくなりますが、文章って実はあまり読まれてないんじゃないかと思うんですよね。初見でたくさんの文章を読むのは大変ですしね。
Rettyの媒体資料は、とにかく文章を読む負担が少ないなと感じました。メディアの特徴を一言で簡潔に表現していたり、「伝えたいこと」を3つに細分化して説明するなど、少ない文章でも分かりやすくまとまっています。

 媒体ロゴと見出しを入れたヘッダー、通し番号やコピーライトがキチンと配置されたフッターなど、プレゼン資料のお手本のようなデザインです。
ページの面積を圧迫するヘッダーとフッターは、個人的には使い方が難しいなと感じているんですが、ここでは潔くメディアカラーで塗りつぶすことでデザインの一部にしていますね。
媒体ロゴと見出しを入れたヘッダー、通し番号やコピーライトがキチンと配置されたフッターなど、プレゼン資料のお手本のようなデザインです。
ページの面積を圧迫するヘッダーとフッターは、個人的には使い方が難しいなと感じているんですが、ここでは潔くメディアカラーで塗りつぶすことでデザインの一部にしていますね。

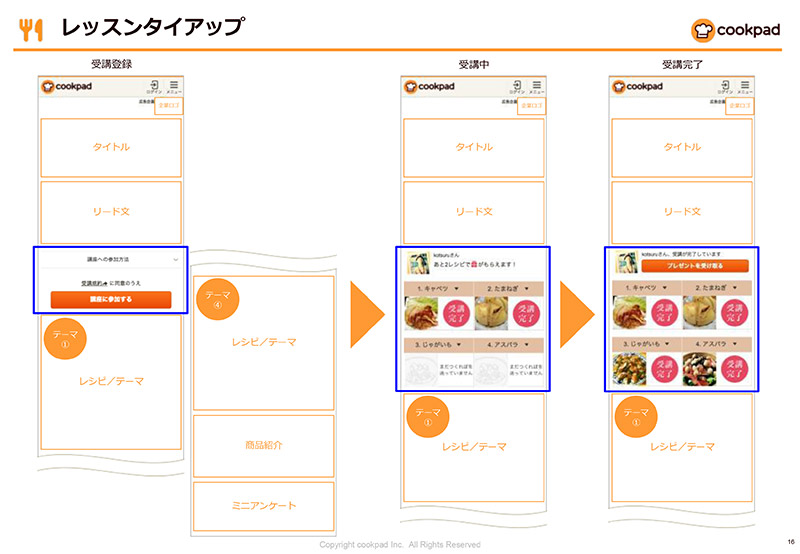
 広告の内容について説明するには、実際に実施した時のキャプチャを載せてしまうのが手っ取り早いですが、契約の関係上できないこともありますよね。こちらでは、メニューごとにワイヤーフレームを作成し、誘導の流れなども図でわかりやすく説明されています。
広告の内容について説明するには、実際に実施した時のキャプチャを載せてしまうのが手っ取り早いですが、契約の関係上できないこともありますよね。こちらでは、メニューごとにワイヤーフレームを作成し、誘導の流れなども図でわかりやすく説明されています。






 「
「
 このへんは人それぞれだと思いますが、私は何か作る前には、とりあえず最初にざっくりと箇条書きにして制作に必要な要素を書き出します。デザインに入る前のラフスケッチやワイヤフレームのようなものですね。
今回も、自社メディアを紹介するのに必要な要素を箇条書きで書き出しました。
例えば以下のように、ざっくりとでもいいので各ページの見出しと内容をイメージしながら骨組みを作ります。
このへんは人それぞれだと思いますが、私は何か作る前には、とりあえず最初にざっくりと箇条書きにして制作に必要な要素を書き出します。デザインに入る前のラフスケッチやワイヤフレームのようなものですね。
今回も、自社メディアを紹介するのに必要な要素を箇条書きで書き出しました。
例えば以下のように、ざっくりとでもいいので各ページの見出しと内容をイメージしながら骨組みを作ります。
 これで、媒体資料の骨組みができました。最初に箇条書きにすることで、素早く全体を俯瞰して見ることができるため、方向性を決めたり内容を整理する時におススメです。
私はこの段階まで作成できたら、いったん上司や営業に確認してもらい、内容の追加や修正を行いました。
これで、媒体資料の骨組みができました。最初に箇条書きにすることで、素早く全体を俯瞰して見ることができるため、方向性を決めたり内容を整理する時におススメです。
私はこの段階まで作成できたら、いったん上司や営業に確認してもらい、内容の追加や修正を行いました。
 媒体資料に関わる各担当者に確認すると、それぞれの立場から違った意見が出てきます。私が確認の大切さを再認識したのは、営業に「
媒体資料に関わる各担当者に確認すると、それぞれの立場から違った意見が出てきます。私が確認の大切さを再認識したのは、営業に「 会社によるかもしれませんが、うちの会社の場合は媒体資料のデータや数字を更新するのは営業の役目です。
そのため、媒体資料を制作するツールとしてはデザイナーが使い慣れているPhotoshopやIllustratorでもOKですが、その後に営業が内容を更新できるように、営業が使い慣れている形式に変換する必要が出てきます。
というわけで、今回は以下のような流れで制作・編集する流れを作り、制作と営業の役割分担を行いました。
会社によるかもしれませんが、うちの会社の場合は媒体資料のデータや数字を更新するのは営業の役目です。
そのため、媒体資料を制作するツールとしてはデザイナーが使い慣れているPhotoshopやIllustratorでもOKですが、その後に営業が内容を更新できるように、営業が使い慣れている形式に変換する必要が出てきます。
というわけで、今回は以下のような流れで制作・編集する流れを作り、制作と営業の役割分担を行いました。